Grabar voz https://vocaroo.com/
Videos de para estudiantes https://ddeubel.edublogs.org/2009/10/08/english-central-bringing-voice-and-output-to-learning-english/
Grabar voz https://vocaroo.com/
Videos de para estudiantes https://ddeubel.edublogs.org/2009/10/08/english-central-bringing-voice-and-output-to-learning-english/
Como es natural, nuestro sitio necesita un nombre. Puede coincidir con el nombre del dominio o tener otro diferente. Además, podemos añadir una descripción breve.
Ambos elementos son muy importantes porque los títulos y las descripciones ayudan a los buscadores para que tu sitio web o tu blog esté bien situado cuando alguien teclee en Google (o en Bing, o en cualquier otro) algunas palabras para que surja la magia.
Hay muchas maneras de poner el nombre del sitio y la descripción. Probablemente, te hayas encontrado ya alguna opción desde que has empezado este tutorial.
Te vamos a explicar una de ellas:
Como siempre, partimos de WP-admin y vamos a «Apariencias» y, en el menú desplegable que nos sale, a «Personalizar»:

Luego te encuentras con esta pantalla:

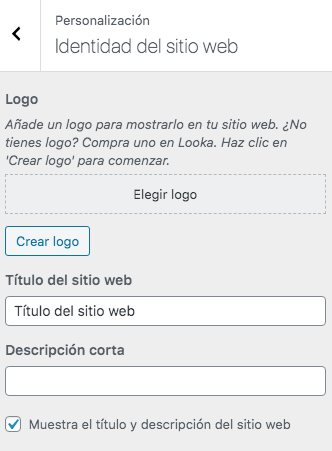
Te sitúas sobre «Título del sitio web», pinchas y te sale:

Basta con que pongas el título para el sitio y si quieres (es recomendable) esa descripción corta.
Los comentarios son uno de los elementos básicos de la denominada Web 2.0: la comunicación en los blogs no es unidireccional, sino que se alimenta y se enriquece gracias a las observaciones de los lectores.
Además, desde el punto de vista didáctico, los comentarios tienen muchas posibilidades: se puede poner un texto en la entrada y los alumnos pueden realizar sus comentarios sobre el mismo, se puede articular un sistema de preguntas en las entradas y los comentarios para las respuestas, se puede fomentar el aprendizaje colaborativo sugiriendo recursos, etc.
Si observas la parte de abajo de esta entrada, verás que está lista para lo que puedan aportar los lectores. Solo hay que rellenar un pequeño formulario para realizar alguna observación sobre el contenido:
Es importante conocer algunos aspectos de los comentarios en nuestro sitio web o nuestro blog.
Si queremos tener control sobre los comentarios, basta con que, en el menú de administración, escojamos la opción «Ajustes» y, dentro de ella, «comentarios».
De momento, nos basta con leer las indicaciones y dejar las opciones que aparecen por defecto. Una de las más importantes es la de establecer que la primera vez que alguien se registre, moderemos el comentario: esto significa que nosotros, antes de que se publique, debemos aprobarlo. Así nos evitamos la desagradable sorpresa de que entre spam en nuestro blog o nuestro sitio web. Naturalmente, podemos la posibilidad de moderar cada comentario que entre en nuestro blog.
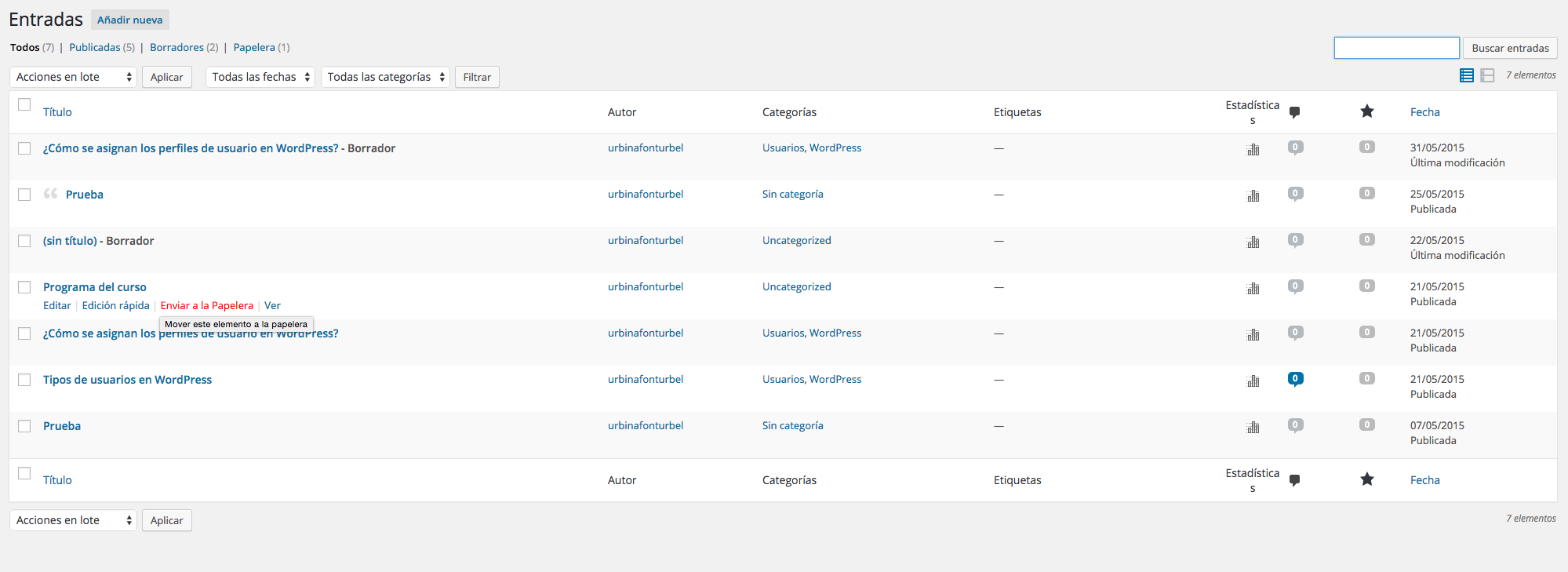
Para controlar los comentarios, lo único que tendremos que hacer será pulsar «Comentarios» en el panel de administración, justo debajo de «Páginas».
Nos saldrá una pantalla similar a esta (es la pantalla que sale en la administración de los comentarios de este sitio):
Como puedes ver, en la parte de arriba aparece la situación general: los comentarios aprobados, los comentarios pendientes de aprobación, los que se encuentran en la papelera, los catalogados como spam…
Luego hemos marcado otra zona en el primer comentario. Como ves, todos los comentarios aparecen más oscuros. Esto significa que el sistema nos pide que hagamos algo con ellos. En este caso, es obvio que se trata de spam: lo único que tenemos que hacer es marcarlo como tal. En el caso de que fuera un comentario de un lector, le daríamos a «aprobar» para que apareciese visible.
(Imagen de Nicolas Decoopman)
Crear un menú de navegación eficaz permite a los visitantes de tu sitio web encontrar lo que buscan con más facilidad y mejorar tu posicionamiento en los sitios de búsqueda.
Si te fijas en este sitio que hemos creado para el curso de formación, seguro que te preguntas cómo le hemos dado forma.
Una parte del secreto ya la conoces: hemos escogido un tema determinado y hemos jugado con sus opciones (para estar en igualdad de condiciones, hemos escogido un tema gratuito y disponible en WordPress.com).
La otra parte del diseño son el menú y los widgets. Ahora hablaremos del menú (para los widgets, puedes acudir aquí).
Para elegir los elementos del menú, basta con que vayas en WP-admin a «apariencia» y luego a «menús».
Como ejemplo, te vamos a enseñar el menú tan sencillo que hemos elegido para este sitio (pincha sobre la imagen para verla más grande):
¿Qué hemos hecho? Muy fácil: hemos marcado las páginas que figurasen en nuestro menú. Podemos añadir las que queramos. Eso sí, no te olvides de dar a «guardar» para que los cambios en el menú se hagan efectivos.
Parar crear el menú, WordPress te ofrece un tutorial, que puedes consultar aquí. También tienes un vídeo (en inglés):
Los widgets –una palabra extraña para los recién llegados al mundo de los blogs y las webs– son elementos muy útiles para mejorar la apariencia y el acceso a los contenidos y tienen muchísimas funcionalidades. En WordPress alojado en un servidor (o en versiones de pago), también contamos con plugins, que nos hacen la vida más fácil sin necesitar de conocer el código del lenguaje PHP.
Los widgets se suelen colocar en las columnas laterales de nuestro sitio o de nuestro blog, aunque también pueden aparecer en otros lugares.
Podemos utilizar widgets para incorporar elementos de navegación, listados de entradas, búsquedas de contenidos, acceso a las categorías o a las etiquetas… Nos ayudan también a conectar nuestro sitio con las redes sociales, para introducir formularios, etc.
Lo primero que hacemos es fijarnos en el menú de administración de la izquierda en WP-admin. Encontraremos «Apariencia». Pinchamos y nos aparece esto:
Nos saldrá una pantalla similar a la imagen de más abajo. Como te hemos señalado, hay dos zonas:
1. Los widgets disponibles. Basta con coger uno y arrastrarlo con el ratón hacia la zona 2 para poder emplearlo. Como puedes apreciar accediendo al menú, hay muchos para escoger. ¿Quieres un consejo? Es mejor utilizar unos pocos widgets bien que «adornar» nuestro blog hasta tal punto que no se llegue a la información de manera cómoda y «limpia».
2. Los widgets de nuestro sitio o blog y el sitio donde se van a ubicar. Luego te enseñamos los que aparecen en este sitio web de formación que estás leyendo.
(Recuerda que pinchando sobre la imagen la veremos más grande)
En este caso, hemos utilizado algunas cosas más difíciles introduciendo «código» específico (al que insista mucho, le enseñaremos algún truco para hacerlo de forma fácil).
Puedes comprobar que lo que aparece como «zona principal» aparece en nuestro sitio en la zona de abajo y la «zona secundaria» es nuestra barra lateral.
Si quieres ver y manejar los widgets de una manera más intuitiva y «visual», puedes pinchar en «Gestionar con vista previa»:
Una vez en vista previa, vemos todas las áreas del sitio web o del blog que podemos «tocar». Aparecen con un icono de lápiz. Estas zonas también las tenemos en el menú de la izquierda.
Escribir y editar una página es un proceso idéntico a la de escribir y editar una entrada. La única diferencia formal entre ambas es que en una página no se pueden utilizar categorías ni etiquetas. Por lo tanto, como ya has probado a escribir una entrada de blog no hay nada que te vaya a resultar complicado.
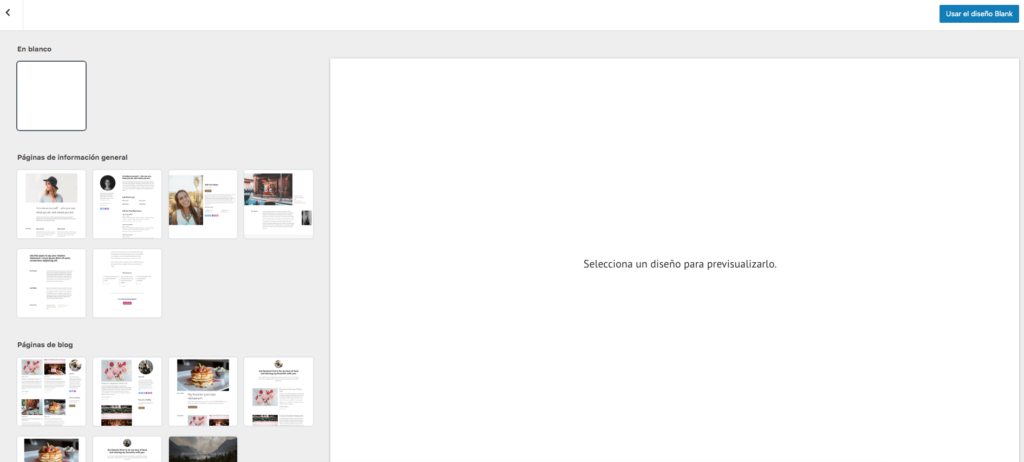
Cuando quieras crear una página, basta con que, en WP-admin vayas a la izquierda, en «Páginas». Vas a entrar en una pantalla como esta:

Como ves, WordPress te plantea ya dos soluciones: pues empezar la página con un diseño totalmente en blanco o puedes escoger, si lo prefieres, un diseño que se ajuste a lo que quieres.
Para que no te quejes, verás que, incluso, te hacen gran parte de las tareas que te mandamos en este curso, dado que puedes elegir entre páginas de información general, páginas de blog, páginas de contacto páginas de menú, páginas de portafolio (o porfolio), páginas de servicios, páginas de equipo, páginas de inicio… En fin, que las posibilidades son enormes.
Antes de elegir, basta que hagas clic en uno de los diseños (o el diseño en blanco) y vayas a la esquina superior derecha para pulsar «Usar el diseño X».
Si escoges uno de esos diseños predefinidos, basta con que vayas rellenando cada apartado, cambiando las imágenes, etc.
Si optas por el diseño en blanco, te va a resultar muy fácil porque funciona con el sistema de bloques, exactamente igual que con las entradas. Podrás escribir párrafos de texto, insertar imágenes, etc.
Ya solo faltan un par de detalles. Vamos a fijarnos en la parte superior izquierda de la pantalla:

Una vez que ves al botón «Publicar», la página estará ya disponible en tu sitio. Podrás modificarla y editarla siempre que desees.
Las categorías y las etiquetas son sistemas para tener organizada, estructurada la información de nuestro blog y poder tener esa información fácilmente localizable para los lectores.
Las categorías son una especie de «cajón» donde almacenas los contenidos de la entrada. La gran ventaja es que una misma entrada puedes meterla, a la vez, en varios «cajones» y, además, puedes aprovechar las subcategorías para englobar una categoría dentro de una mayor.
Por ejemplo, si te fijas en la parte superior de esta entrada, verás esto:
Esto significa que, para escribir esta entrada, hemos utilizado dos categorías. La categoría superior es WordPress, para alojar todas las entradas que hemos empleado para tratar de esta herramienta (y todas las entradas que podremos escribir en el futuro sobre ella). Además, la categoría Edición WP aloja todas las entradas en las que estamos aprendiendo a editar y manejar los contenidos para distinguirlas de las entradas dedicadas a la instalación, por ejemplo.
De esta manera, cualquier lector puede ir al menú que se encuentra al pie o pinchar sobre la categoría al principio de la entrada y ver todo lo que se ha escrito en orden cronológico.
Insertar categorías es muy sencillo. Cuando escribes una entrada, basta con fijarse en el menú de la derecha para adjudicar una categoría ya creada o añadir una nueva.
Si la categoría ya existe, basta con pinchar sobre el cuadro para activarla. Si no existe, pulsas sobre «Añadir nueva categoría»
En el caso que quieras que sea una subcategoría de una categoría superior, solo tienes que hacer clic sobre «Categoría superior» y elegir la adecuada.
Hay otras maneras de asignar categorías. Si vas al menú que explicábamos en esta entrada, puedes modificar o introducir categorías tanto editando las entradas como en el menú categorías.
Las etiquetas son una forma complementaria de estructurar la información. En este sitio web, de momento, no hemos establecido ninguna etiqueta, pero podríamos establecer (quizás lo hagamos en los próximos días), etiquetas para «Turoriales», «Aplicaciones didácticas», etc. Lo que ocurriría es que, por un lado, tendríamos distribuidas en categorías todas las entradas que hablen, por ejemplo, de WordPress y de Twitter pero, si creamos una categoría «Tutoriales», accederemos a todas las entradas que sean tutoriales, ya sean de WordPress, de Twitter, o de cualquier otra herramienta de la que podamos tratar en el futuro. A diferencia de las categorías, solo es posible adjudicar una etiqueta a cada entrada.
Un ejemplo práctico: en el caso de un blog en el que se manejen varias asignaturas, las asignaturas pueden ser categorías y los apartados de «materiales», «calificaciones», «prácticas» pueden ser etiquetas, o viceversa.
Introducir una etiqueta es muy sencillo: basta con que añadas una o elijas la que desees en el menú correspondiente:
Como ocurría, con las categorías, hay otras maneras de asignar etiquetas. Si vas al menú que explicábamos en esta entrada, puedes modificar o introducir etiquetas tanto editando las entradas como en el menú etiquetas.
(Imagen de Pedro Carrillo)
Vamos a echar un vistazo al escritorio general para dar algunas indicaciones importantes. Fíjate en los números y flechas de la imagen para ver la descripción.
¡Ya estamos listos para crear nuestra primera entrada! Antes ya hemos entrado en «añadir una nueva entrada» para estudiar cómo funcionaban los bloques. De esta manera, ya tenemos mucho ganado.
Recapitulemos algunas cuestiones importantes para escribir una entrada:
1. Título de la entrada. Aquí introducimos el nombre que queremos dar a nuestra entrada. Tenemos que pensar en un título sencillo y significativo (un buen título nos ayudará a estar más «visibles» por los buscadores) y, por lo tanto, nos ayudará a tener más lectores.
2. Iremos añadiendo bloques. En función del contenido que queramos incorporar, iremos añadiendo de forma ordenada párrafos de texto, imágenes, vídeos, etc. En función del tipo de bloque, tendrás justo encima una barra para realizar las operaciones más importantes.
Por ejemplo, al escribir texto, tendrás este menú tan sencillo que ya hemos visto en otra ocasión:

Si estás en el bloque de imagen, te saldrá un menú justo encima parecido a este:

Si te fijas, el icono de la izquierda te sirve para saber con qué tipo de bloque estás trabajando. Los iconos con una flecha para arriba y para abajo te sirven para bajar el bloque de posición. Luego ya te aparecen opciones propias de cada bloque. En la parte derecha, verás tres puntos situados verticalmente. Pinchando sobre ellos, tendrás opciones adicionales.
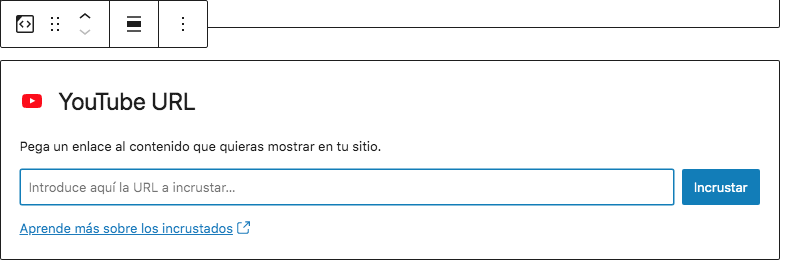
Otro ejemplo: si quieres «incrustar» un vídeo (podrás dar acceso al vídeo solamente con un enlace para que, pinchando, se abra YouTube, pero si lo incrustas se podrá ver en la misma web sin tener que salir), buscarás el bloque YouTube (también hay acceso a otras plataformas de vídeo, pero elegimos esta por ser la más conocida) y tendrás esto:

Pones el enlace a YouTube y… ¡listo!
Si todo el sistema de bloques con funciones distintas para cada cosa te complica (aunque te aseguramos que, a la larga, mejora el aspecto de la web y merece la pena), busca el bloque «Clásico» y te encontrarás con un sistema de edición muy similar al de cualquier programa comercial o una plataforma educativa. Nada más ver los iconos, te sentirás familiarizado con la mayoría de los elementos: negritas, cursivas, lista de viñetas o lista numerada, citas, alineación, el elemento para poner los enlaces… Seguramente, la primera vez que entres te parecerá un poco pobre, pero si cuando vas a añadir una entrada pinchas en el icono de la flecha de abajo accederás a una línea más de formato.

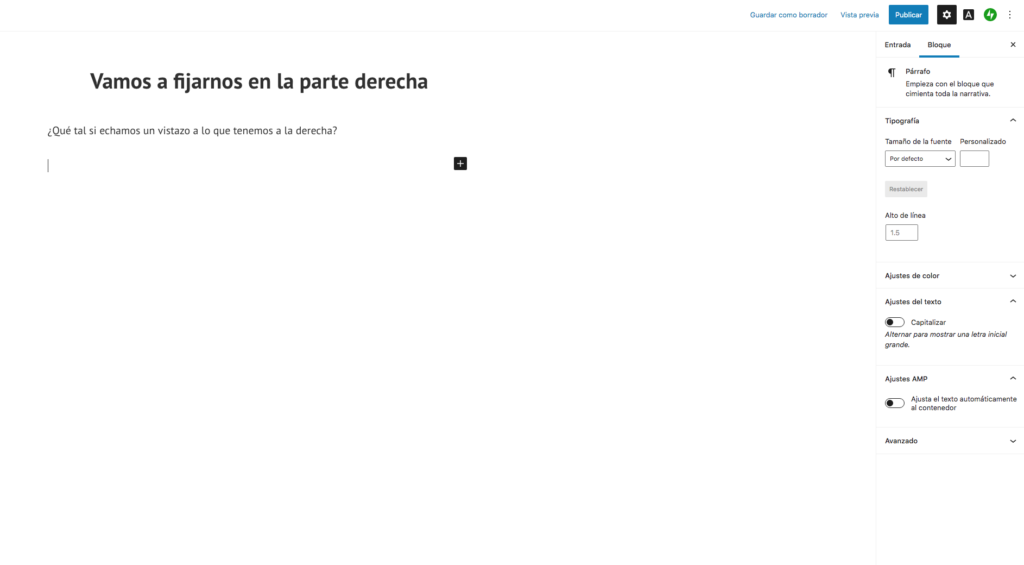
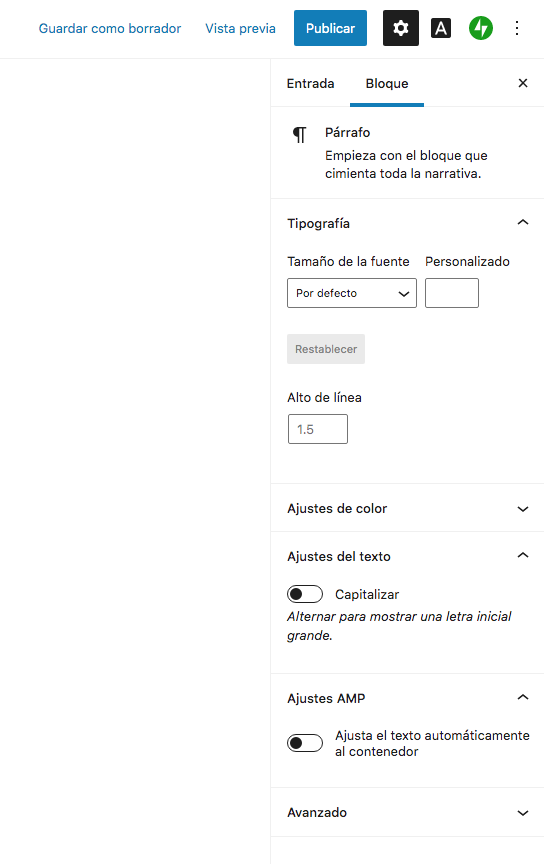
3. Opciones en la parte derecha de la pantalla. Si observas la parte derecha de la pantalla, cuentas con otras opciones.
No te preocupes, que ya estamos acabando.

Espera, que se ve muy pequeño. Te lo ampliamos:

Las opciones de publicación las tienes arriba:
4. Menú de publicación. Por defecto, ves que aparece la opción bloque marcada en ese menú de la derecha. Eso significa que, si te sitúas en un bloque determinado, puedes modificar algunos parámetros, además de los que te hemos indicado. Si, por el contrario, haces clic sobre la otra opción (en este caso, «Entrada»), vas a poder realizar opciones como: marcar si quieres la entrada sea pública (accesible para todos), privada (solo para determinado tipo de usuarios, entradas protegidas con contraseña) y decidir si queremos publicar la entrada inmediatamente o queremos programarla para que aparezca publicada un día concreto a una hora determinada.
Una vez que ves al botón «Publicar», la entrada estará ya disponible en tu blog. Podrás modificarla y editarla siempre que desees.
Aquí también tienes las categorías y las etiquetas. Son una manera de clasificar el contenido y tenerlo ordenado. Si te has cansado de nosotros, déjalo aquí. Si quieres saber para qué se usan, pincha aquí. Pongamos solamente un ejemplo breve: imagina que tienes una web sobre Cultura Clásica y quieres, por un lado, distinguir Grecia y Roma (crearías una etiqueta para casa una cuando tengas el contenido), pero también puedes crear categorías como Vida cotidiana, Arquitectura, Filosofía… Alguien que busque en tu web o en tu blog puede encontrar de manera muy sencilla todas las entradas que hayas creado, por ejemplo, sobre arquitectura romana.
Ahora ya sabes, te toca trastear y realizar tus primeros pinitos como bloguero o como creador de contenidos web.
La creación y edición de nuevas entradas para nuestro blog o nuestro sitio web es un proceso muy sencillo.
Recuerda que, pinchando sobre las imágenes que te encontrarás más abajo podrás verlas más grandes.
Para crear una entrada, lo primero que tenemos que hacer es ir al panel de administración (WP admin).
Cuando llevas el ratón hacia «entradas», accedes a un menú en el que puedes ver todas las entradas (1), añadir una entrada nueva (2), o ver y administrar categorías (3) y etiquetas (4).
1. Todas las entradas. Cuando ya hayas escrito varias entradas entradas, accedes a un escritorio donde puedes ver muchos detalles de las entradas (si están publicadas, si están en borrador, si están en la papelera, la fecha de modificación, las categorías y las etiquetas vinculadas, quién es el autor…) y, además, puedes editarlas para hacer los cambios que consideres oportunos o añadir una nueva entrada (aunque esta última opción también tiene un menú específico).

2. Añadir una nueva entrada. Como su propio nombre indica, con esta opción podrás crear tus entradas. Estudiaremos esta opción con detenimiento más adelante.
3. Gestionar y editar las categorías de tus entradas. Estudiaremos esta opción con detenimiento más adelante.
4. Gestionar y editar las etiquetas de tus entradas. Estudiaremos esta opción con detenimiento más adelante.