Grabar voz https://vocaroo.com/
Videos de para estudiantes https://ddeubel.edublogs.org/2009/10/08/english-central-bringing-voice-and-output-to-learning-english/
Grabar voz https://vocaroo.com/
Videos de para estudiantes https://ddeubel.edublogs.org/2009/10/08/english-central-bringing-voice-and-output-to-learning-english/
Como es natural, nuestro sitio necesita un nombre. Puede coincidir con el nombre del dominio o tener otro diferente. Además, podemos añadir una descripción breve.
Ambos elementos son muy importantes porque los títulos y las descripciones ayudan a los buscadores para que tu sitio web o tu blog esté bien situado cuando alguien teclee en Google (o en Bing, o en cualquier otro) algunas palabras para que surja la magia.
Hay muchas maneras de poner el nombre del sitio y la descripción. Probablemente, te hayas encontrado ya alguna opción desde que has empezado este tutorial.
Te vamos a explicar una de ellas:
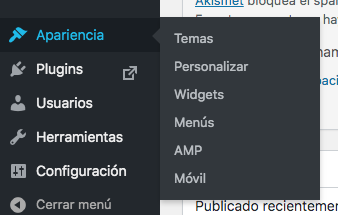
Como siempre, partimos de WP-admin y vamos a «Apariencias» y, en el menú desplegable que nos sale, a «Personalizar»:

Luego te encuentras con esta pantalla:

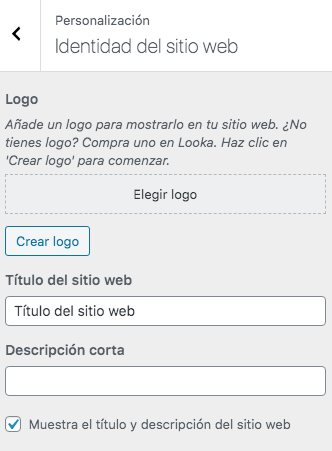
Te sitúas sobre «Título del sitio web», pinchas y te sale:

Basta con que pongas el título para el sitio y si quieres (es recomendable) esa descripción corta.
Desde hace un tiempo, WordPress funciona con un sistema de bloques para escribir contenido y configurarlo de la manera que queramos.
Los bloques te van a permitir realizar operaciones de diseño (introducir texto, imágenes, vídeos, tablas, etc.) con mucha comodidad y de manera muy versátil.
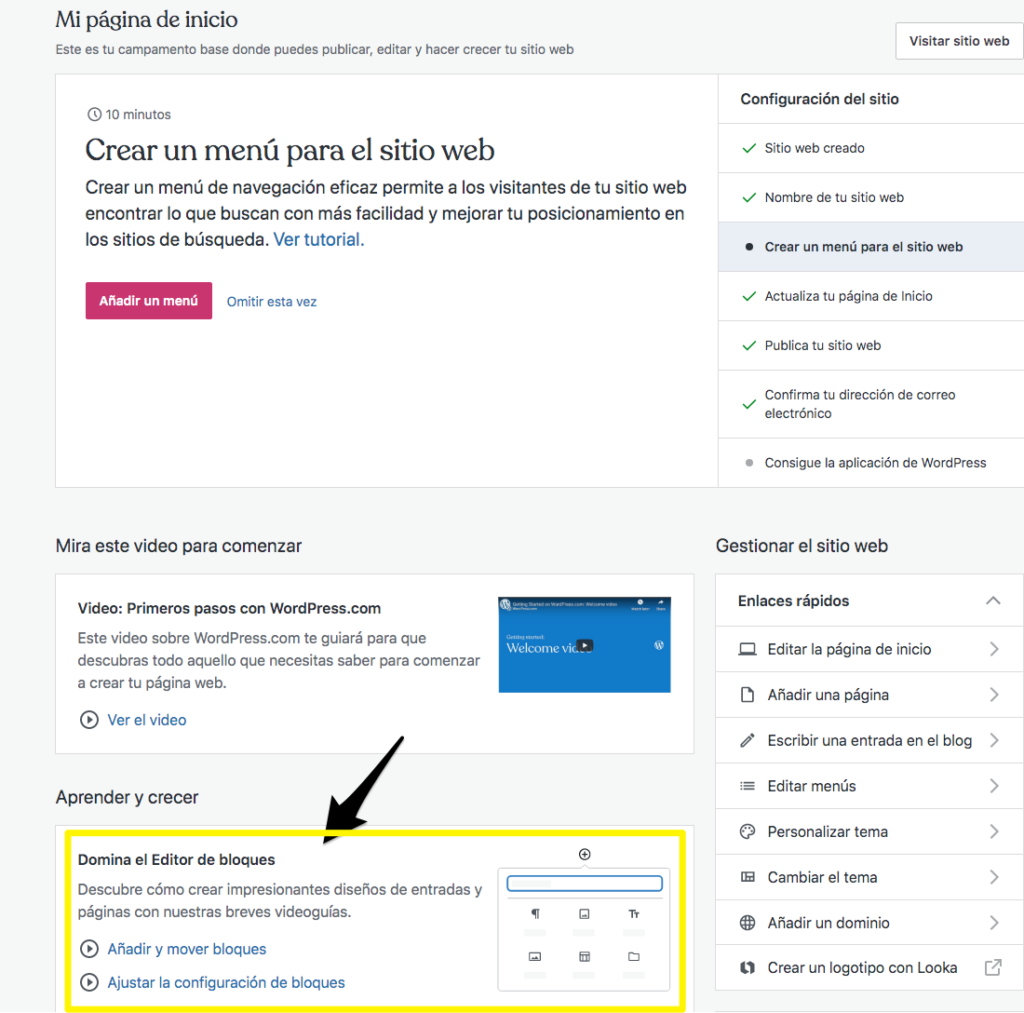
En «Mi página de inicio» te ofrece unos tutoriales muy detallados:

Como siempre en WordPress, podemos llegar a realizar configuraciones muy completas. Nosotros explicaremos solamente las cosas más básicas: pincha aquí.
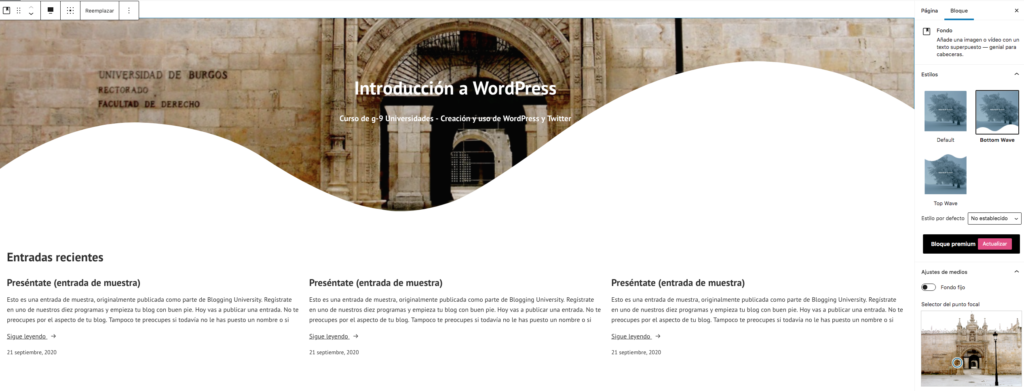
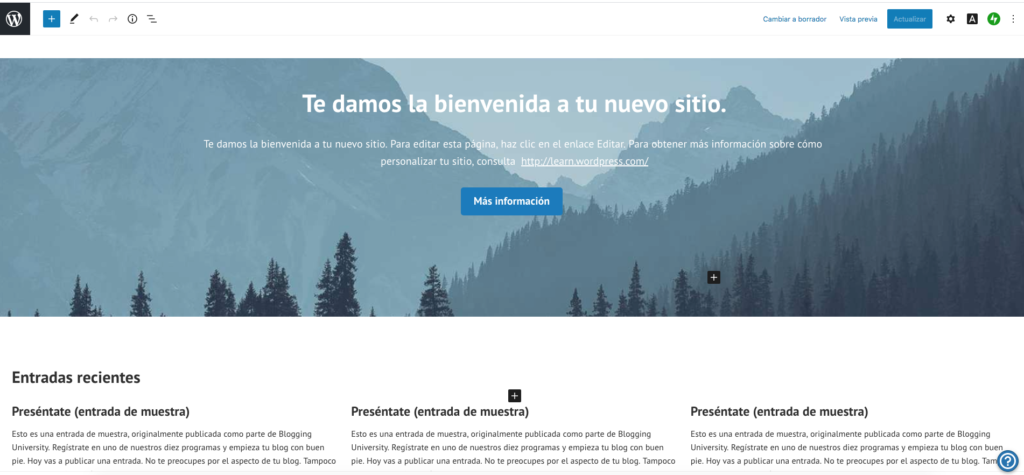
La página de inicio la puedes actualizar totalmente y diseñarla según tus necesidades. Puedes ver un ejemplo de un cambio de foto y el texto que encabeza la página que acabamos de realizar nosotros en la página de prueba que estamos utilizando para poner las capturas de pantalla:

Hay que tener en cuenta que estamos en un curso introductorio y que las posibilidades son casi infinitas. De momento, te invitamos a que hagas algún experimento en tu página o en tu blog… un poco más adelante. Si te fijas en la imagen que acabamos de poner, en la parte superior izquierda tienes «reemplazar». Si pinchas sobre ella, podrás introducir una nueva imagen.
En la parte derecha, verás que puedes situarte en «Página» o en «Bloque«. Si estás sobre bloque, sí puedes ver algunas posibilidades muy sencillas, como dar una apariencia distinta a la página que viene por defecto o situar el punto central de la foto moviendo el ratón sobre la imagen que aparece en la parte inferior derecha.
Por decirlo de manera sencilla, tienes dos «zonas»: una la de la imagen; otra, donde figuran las «entradas recientes».
En fin, puedes hacer alguna prueba y experimentar. Nada va a cambiar… ¡a no ser que pulses «actualizar» en las opciones que vienen en la parte superior de tu WordPress.
En definitiva, en la página de inicio puedes:
Por experiencia, puede que alguna vez parezca que te has perdido dentro de los menús, pero siempre tienes que tener en cuenta dos cosas:
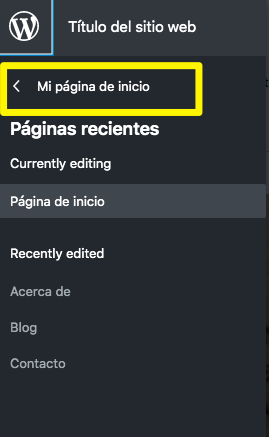
Si te pierdes, puedes ir a tu página de inicio de forma muy sencilla. En la parte superior izquierda, tienes el icono «mágico» de WordPress. Si lo pinchas, te saldrá un menú con el que podrás ir a MI PÁGINA DE INICIO, con la que podrás volver a situarte en el lugar que quieras (página de inicio, menús, etc.). ¡OJO, no la confundas con la página de inicio que está en el menú un poco más abajo y que será la «primera página» de tu web o de tu blog:

En segundo lugar, editando cualquier lugar de WordPress, podrás ver que, si pulsas sobre «Documento» o «Bloque» en la parte derecha te salen opciones diferentes:

No te preocupes, que aprenderemos cosas sobre estas opciones más adelante. Como dijo Jack «el destripador»: ¡Vayamos por partes!

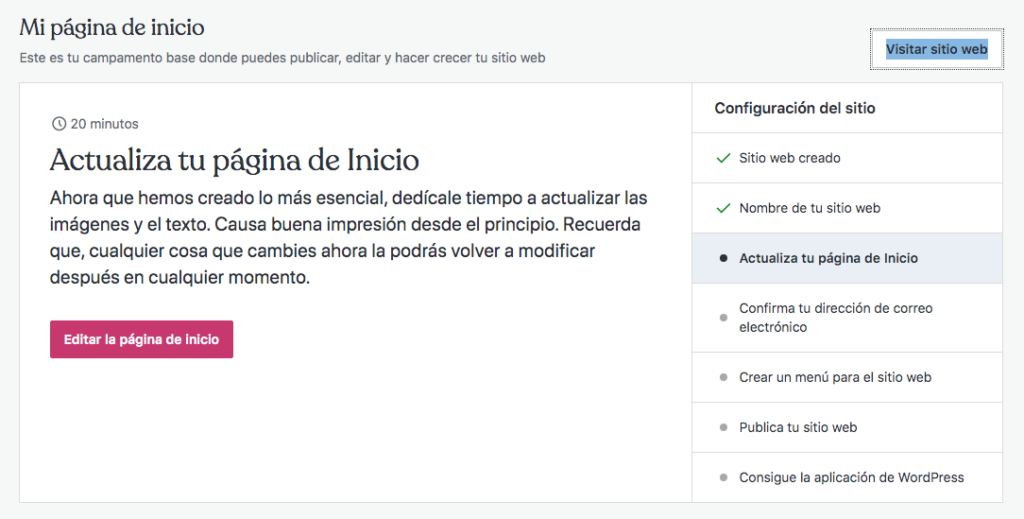
Como decíamos, la primera operación es actualizar la página de inicio. Si te fijas en la imagen de más arriba, WordPress te indica el tiempo estimado que tardarás en completar el proceso. En el menú de la derecha, te confirma los pasos que has dado (sitio web creado y nombre del mismo) y los pasos que te faltan.
Vamos a continuar con la página de inicio: pincha en «editar la página de inicio».
Te saldrá un menú emergente (en inglés) en el que te dice las operaciones que vas a llevar a cabo:
Solo tienes que dar «siguiente» y luego «get starded» para empezar.
¡Y ya veras la pantalla con tu sitio!

Se trata de un sitio «limpio» que tienes que empezar a configurar y al que dotar de contenido. Como dicen ellos mismos:
no tiene que ser perfecto desde el principio. De hecho, los clientes de WordPress.com con más éxito publicaron su web online lo antes posible y lo editan a menudo.
No te preocupes. Una vez que has llegado hasta aquí, podrás luego ir modificando o añadiendo las cosas según tu nivel de conocimiento y tus ganas de que quede «perfecto».
PASO IMPORTANTE:
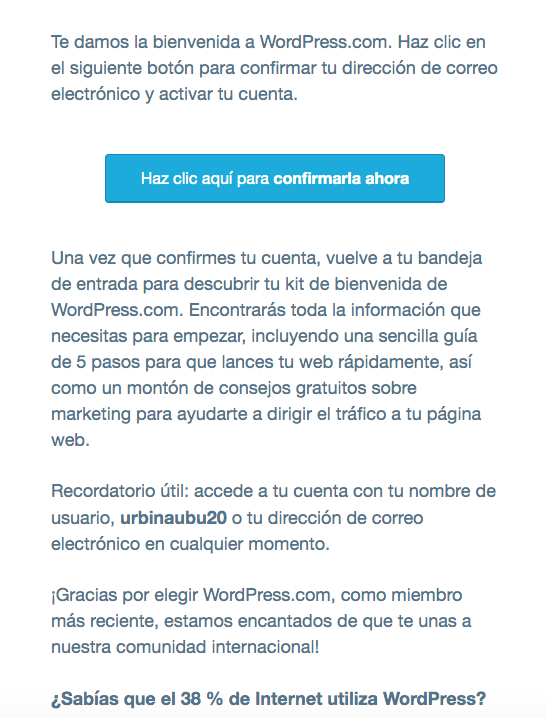
El sitio no te va a funcionar si no confirmas tu dirección de correo electrónico. Revisa tu bandeja de entrada (también la de correo no deseado, por si acaso) y pulsa sobre «Haz clic aquí para confirmarla ahora»:

Recibirás también otro correo muy útil en el que te va recordando aspectos interesantes para la creación de la página y la adición de contenidos. Aquí tienes un PDF con una copia similar al correo que tendrás en la bandeja de entrada.
Los comentarios son uno de los elementos básicos de la denominada Web 2.0: la comunicación en los blogs no es unidireccional, sino que se alimenta y se enriquece gracias a las observaciones de los lectores.
Además, desde el punto de vista didáctico, los comentarios tienen muchas posibilidades: se puede poner un texto en la entrada y los alumnos pueden realizar sus comentarios sobre el mismo, se puede articular un sistema de preguntas en las entradas y los comentarios para las respuestas, se puede fomentar el aprendizaje colaborativo sugiriendo recursos, etc.
Si observas la parte de abajo de esta entrada, verás que está lista para lo que puedan aportar los lectores. Solo hay que rellenar un pequeño formulario para realizar alguna observación sobre el contenido:
Es importante conocer algunos aspectos de los comentarios en nuestro sitio web o nuestro blog.
Si queremos tener control sobre los comentarios, basta con que, en el menú de administración, escojamos la opción «Ajustes» y, dentro de ella, «comentarios».
De momento, nos basta con leer las indicaciones y dejar las opciones que aparecen por defecto. Una de las más importantes es la de establecer que la primera vez que alguien se registre, moderemos el comentario: esto significa que nosotros, antes de que se publique, debemos aprobarlo. Así nos evitamos la desagradable sorpresa de que entre spam en nuestro blog o nuestro sitio web. Naturalmente, podemos la posibilidad de moderar cada comentario que entre en nuestro blog.
Para controlar los comentarios, lo único que tendremos que hacer será pulsar «Comentarios» en el panel de administración, justo debajo de «Páginas».
Nos saldrá una pantalla similar a esta (es la pantalla que sale en la administración de los comentarios de este sitio):
Como puedes ver, en la parte de arriba aparece la situación general: los comentarios aprobados, los comentarios pendientes de aprobación, los que se encuentran en la papelera, los catalogados como spam…
Luego hemos marcado otra zona en el primer comentario. Como ves, todos los comentarios aparecen más oscuros. Esto significa que el sistema nos pide que hagamos algo con ellos. En este caso, es obvio que se trata de spam: lo único que tenemos que hacer es marcarlo como tal. En el caso de que fuera un comentario de un lector, le daríamos a «aprobar» para que apareciese visible.
(Imagen de Nicolas Decoopman)
Crear un menú de navegación eficaz permite a los visitantes de tu sitio web encontrar lo que buscan con más facilidad y mejorar tu posicionamiento en los sitios de búsqueda.
Si te fijas en este sitio que hemos creado para el curso de formación, seguro que te preguntas cómo le hemos dado forma.
Una parte del secreto ya la conoces: hemos escogido un tema determinado y hemos jugado con sus opciones (para estar en igualdad de condiciones, hemos escogido un tema gratuito y disponible en WordPress.com).
La otra parte del diseño son el menú y los widgets. Ahora hablaremos del menú (para los widgets, puedes acudir aquí).
Para elegir los elementos del menú, basta con que vayas en WP-admin a «apariencia» y luego a «menús».
Como ejemplo, te vamos a enseñar el menú tan sencillo que hemos elegido para este sitio (pincha sobre la imagen para verla más grande):
¿Qué hemos hecho? Muy fácil: hemos marcado las páginas que figurasen en nuestro menú. Podemos añadir las que queramos. Eso sí, no te olvides de dar a «guardar» para que los cambios en el menú se hagan efectivos.
Parar crear el menú, WordPress te ofrece un tutorial, que puedes consultar aquí. También tienes un vídeo (en inglés):
Los widgets –una palabra extraña para los recién llegados al mundo de los blogs y las webs– son elementos muy útiles para mejorar la apariencia y el acceso a los contenidos y tienen muchísimas funcionalidades. En WordPress alojado en un servidor (o en versiones de pago), también contamos con plugins, que nos hacen la vida más fácil sin necesitar de conocer el código del lenguaje PHP.
Los widgets se suelen colocar en las columnas laterales de nuestro sitio o de nuestro blog, aunque también pueden aparecer en otros lugares.
Podemos utilizar widgets para incorporar elementos de navegación, listados de entradas, búsquedas de contenidos, acceso a las categorías o a las etiquetas… Nos ayudan también a conectar nuestro sitio con las redes sociales, para introducir formularios, etc.
Lo primero que hacemos es fijarnos en el menú de administración de la izquierda en WP-admin. Encontraremos «Apariencia». Pinchamos y nos aparece esto:
Nos saldrá una pantalla similar a la imagen de más abajo. Como te hemos señalado, hay dos zonas:
1. Los widgets disponibles. Basta con coger uno y arrastrarlo con el ratón hacia la zona 2 para poder emplearlo. Como puedes apreciar accediendo al menú, hay muchos para escoger. ¿Quieres un consejo? Es mejor utilizar unos pocos widgets bien que «adornar» nuestro blog hasta tal punto que no se llegue a la información de manera cómoda y «limpia».
2. Los widgets de nuestro sitio o blog y el sitio donde se van a ubicar. Luego te enseñamos los que aparecen en este sitio web de formación que estás leyendo.
(Recuerda que pinchando sobre la imagen la veremos más grande)
En este caso, hemos utilizado algunas cosas más difíciles introduciendo «código» específico (al que insista mucho, le enseñaremos algún truco para hacerlo de forma fácil).
Puedes comprobar que lo que aparece como «zona principal» aparece en nuestro sitio en la zona de abajo y la «zona secundaria» es nuestra barra lateral.
Si quieres ver y manejar los widgets de una manera más intuitiva y «visual», puedes pinchar en «Gestionar con vista previa»:
Una vez en vista previa, vemos todas las áreas del sitio web o del blog que podemos «tocar». Aparecen con un icono de lápiz. Estas zonas también las tenemos en el menú de la izquierda.