Los widgets –una palabra extraña para los recién llegados al mundo de los blogs y las webs– son elementos muy útiles para mejorar la apariencia y el acceso a los contenidos y tienen muchísimas funcionalidades. En WordPress alojado en un servidor (o en versiones de pago), también contamos con plugins, que nos hacen la vida más fácil sin necesitar de conocer el código del lenguaje PHP.
Los widgets se suelen colocar en las columnas laterales de nuestro sitio o de nuestro blog, aunque también pueden aparecer en otros lugares.
Podemos utilizar widgets para incorporar elementos de navegación, listados de entradas, búsquedas de contenidos, acceso a las categorías o a las etiquetas… Nos ayudan también a conectar nuestro sitio con las redes sociales, para introducir formularios, etc.
¿Cómo accedemos a los widgets?
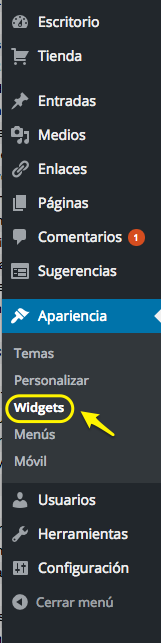
Lo primero que hacemos es fijarnos en el menú de administración de la izquierda en WP-admin. Encontraremos «Apariencia». Pinchamos y nos aparece esto:
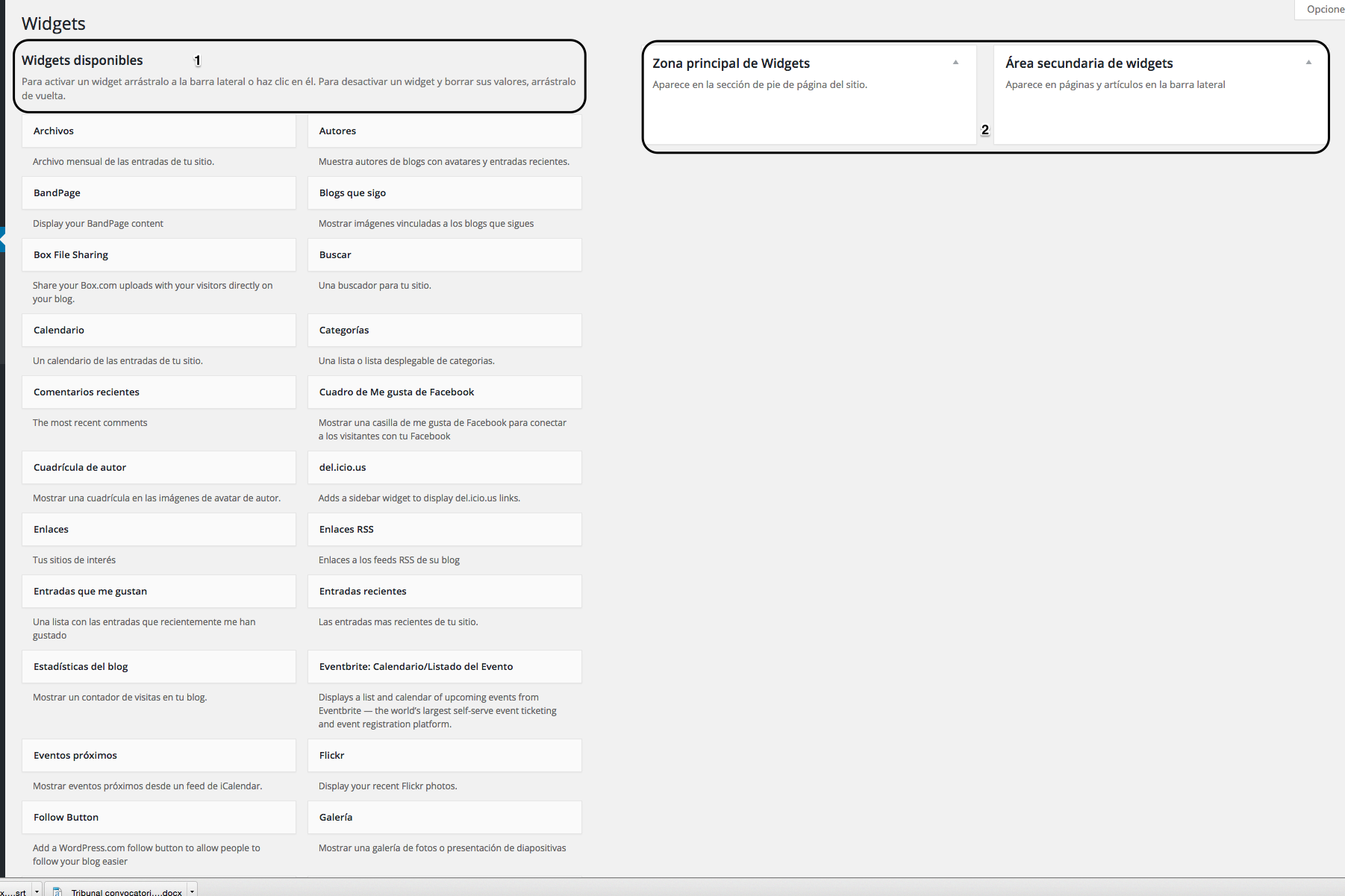
Nos saldrá una pantalla similar a la imagen de más abajo. Como te hemos señalado, hay dos zonas:
1. Los widgets disponibles. Basta con coger uno y arrastrarlo con el ratón hacia la zona 2 para poder emplearlo. Como puedes apreciar accediendo al menú, hay muchos para escoger. ¿Quieres un consejo? Es mejor utilizar unos pocos widgets bien que «adornar» nuestro blog hasta tal punto que no se llegue a la información de manera cómoda y «limpia».
2. Los widgets de nuestro sitio o blog y el sitio donde se van a ubicar. Luego te enseñamos los que aparecen en este sitio web de formación que estás leyendo.
(Recuerda que pinchando sobre la imagen la veremos más grande)
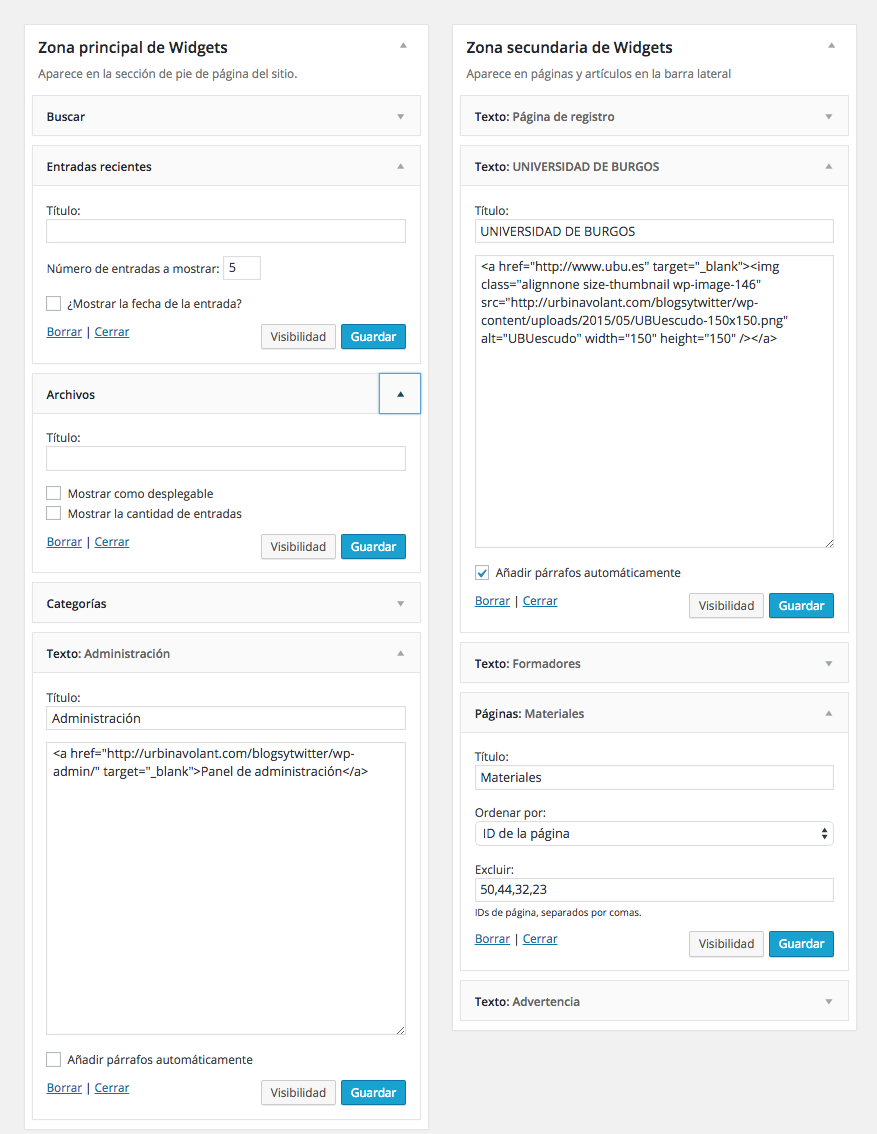
¿Quieres ver las tripas de nuestros widgets?
En este caso, hemos utilizado algunas cosas más difíciles introduciendo «código» específico (al que insista mucho, le enseñaremos algún truco para hacerlo de forma fácil).
Puedes comprobar que lo que aparece como «zona principal» aparece en nuestro sitio en la zona de abajo y la «zona secundaria» es nuestra barra lateral.
Si quieres ver y manejar los widgets de una manera más intuitiva y «visual», puedes pinchar en «Gestionar con vista previa»:
Una vez en vista previa, vemos todas las áreas del sitio web o del blog que podemos «tocar». Aparecen con un icono de lápiz. Estas zonas también las tenemos en el menú de la izquierda.