Archivo por meses: junio 2015
Protegido: Sesión virtual: WordPress
Los emoticonos en Twitter
Un emoticono es una secuencia de caracteres que, en un primer momento, representaba una cara humana y servía para expresar una emoción. Con el paso del tiempo, se han creado gran variedad de emoticonos cuyo significado es muy diverso.
¡¡Los emoticonos también han llegado a Twitter!!
Con la aplicación Emojis para Twitter, es posible escribir tuits (tweets) utilizando emoticonos, como estamos acostumbrados en otras aplicaciones (ej. WhatsApp). Es muy sencillo, para poder enviar los tuits (tweets) con emoticonos, tan sólo tienes que entrar en la página web www.emojistwitter.com y escribir el mensaje en el campo de texto, añadiendo los emoticonos que desees incorporar (haciendo clic sobre ellos). Una vez terminado el mensaje, antes de enviarlo, debes identificarte con tu cuenta de Twitter (si no lo has hecho antes), autorizando a la aplicación para que escriba el tuit (tweet).
(La imagen que encabeza la entrada es de Dominic Alves)
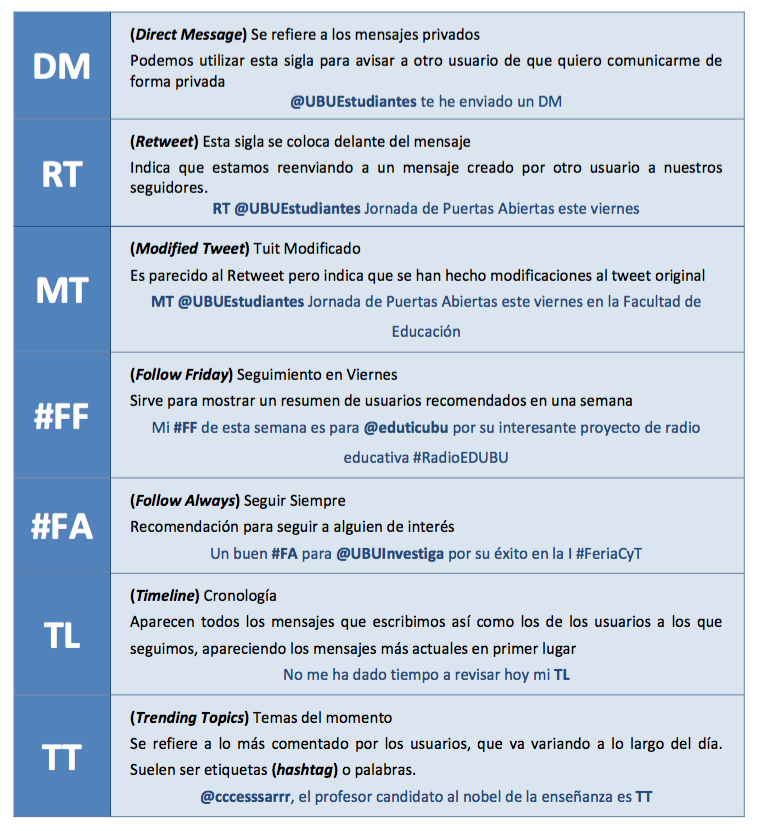
Las abreviaturas en Twitter
Empezando a utilizar Twitter
¿Qué es Twitter?
- Twitter es una red social online basada en el microblogging.
- Combina características de los SMS, los blogs y la mensajería instantánea.
- Ofrece interesantes posibilidades de comunicación, tanto para uso personal, empresarial, académico o de investigación.
- Twitter es una red social donde se produce un flujo constante de información, compartida públicamente.
- Los usuarios de Twitter son informadores activos. La interactividad es la base de esta red social, no vale con tener un perfil, debemos implicarnos y participar comunicando e informando.
Crear una cuenta en Twitter
Utilizaremos Google Chrome como navegador
Es útil estar familiarizados con el lenguaje de Twitter.
1. Entra en Twitter (https://twitter.com/) y cumplimenta tus datos de registro para crear una cuenta nueva (nombre completo, correo electrónico y contraseña).
2. Si ya tienes una cuenta puedes acceder con tu correo electrónico, el nombre de usuario que hayas creado en Twitter (siempre precedido de @ y no más de 15 caracteres) o tu número de teléfono.
3. Antes de ver las opciones básicas de nuestro perfil, debemos conocer el lenguaje básico con el que se trabaja en Twitter.
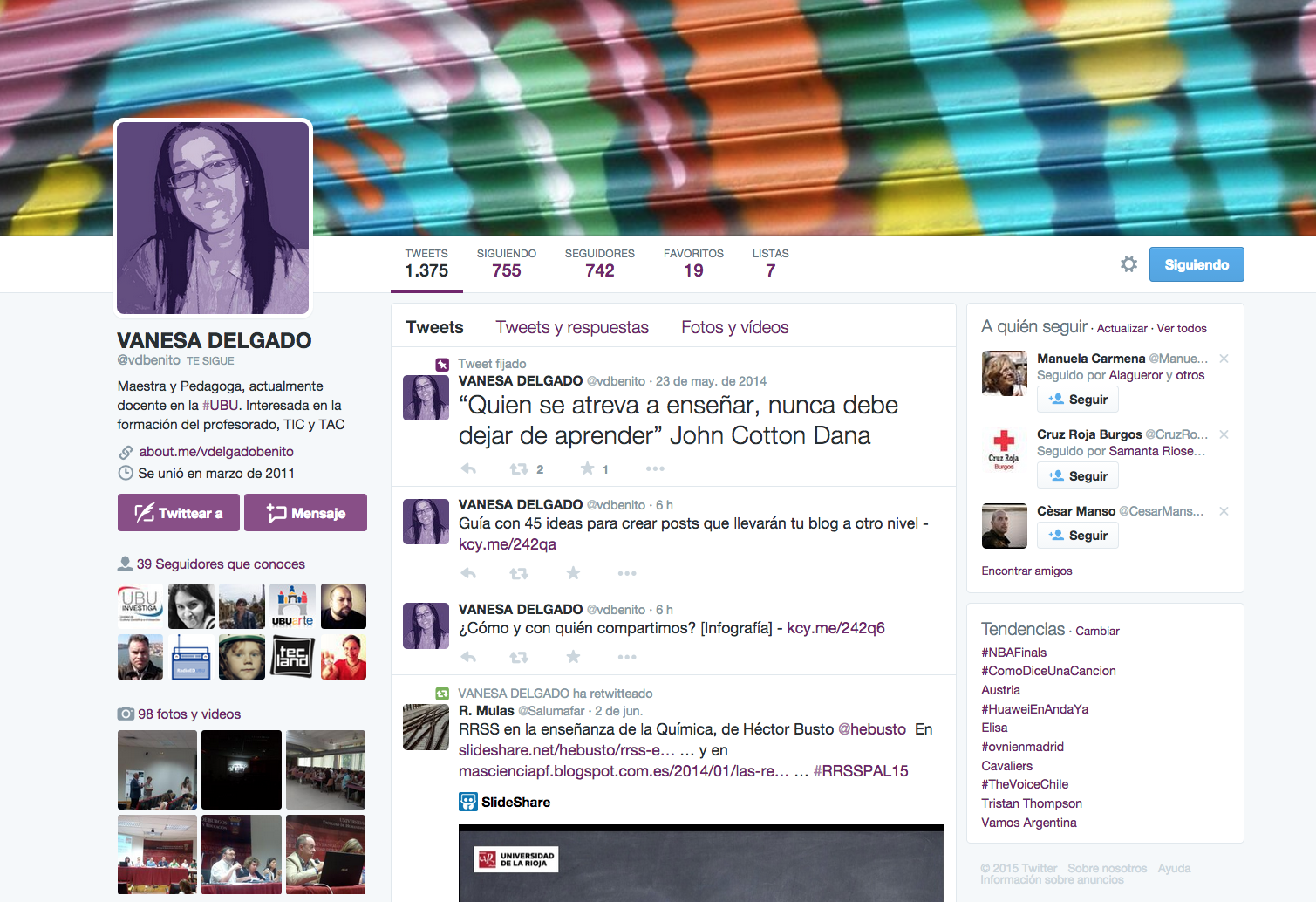
4. Accedemos a la interfaz de Twitter, que aparece organizada en tres columnas.
- La columna izquierda donde aparece nuestra foto de perfil y nombre de usuario, los tweets que hemos publicado, las personas a las que seguimos (siguiendo) y las personas que nos siguen (seguidores). En esta misma columna, aparecen las tendencias, es decir los temas sobre lo que más se está tuiteando en las últimas horas.
- En la columna central o timeline aparece el espacio para escribir un nuevo tuit (tweet) y todos los tweets que las personas a las que seguimos han publicado.
- En la columna derecha, Twitter nos recomienda a personas a las que seguir. Estas suelen estar relacionadas con nuestro perfil y el de las personas a las que ya estamos siguiendo.
5. Veamos ahora las opciones que aparecen en la parte superior de la página principal de nuestro perfil:
- Es la opción que nos permite volver a la columna central o timeline o página de inicio de Twitter.
- Aparecen todas las interacciones que se producen con tus tuits (tweets) por parte de las personas que sigues. Es decir en este apartado aparecerá cuando alguien responde, marca como favorito o retuitea tus tuits (tweets).
- Desde esta opción puedes leer los mensajes directos (DM) que te han enviando las personas a las que sigues y las que te siguen.
- Facilita encontrar información que es de tu interés sin tener que seguir a más cuentas. Desde esta pestaña se mostrará contenido más personalizado y de mayor interés para cada usuario.
- Buscador de Twitter: podemos rastrear todo tipo de información que necesitemos en Twitter (por temas, por nombre de usuario).
- Desde esta opción acedemos a las opciones para personalizar nuestro perfil en Twitter. También podemos crear Listas para organizar a las personas a las que seguimos por temas.
- Es muy importante que personalices tu perfil (Ver perfil) y desde la opción añadas una fotografía y una breve descripción de tu perfil personal y/o profesional.
- Desde esta pestaña podemos publicar un nuevo tuit (tweet). En el recuadro escribe el texto que deseas publicar, no excediéndote de 140 caracteres. En un tuit (tweet) puedes añadir un enlace a una web o una fotografía.
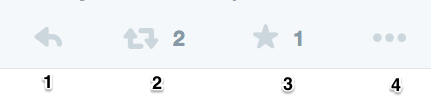
6. Cuando recibo un tuit (tweet) escrito por una persona a la que sigo, tengo las siguientes opciones:
- Responder a la persona que ha publicado ese tuit (tweet). (1)
- Retuitea el contenido del tuit (tweet). (2)
- Marca como favorito un tuit (tweet) que te parezca interesante. (3)
- Más opciones: Compartir por mensaje directo, compartir por email, insertar tuit (tweet), silenciar al usuario que haya publicado el tuit (tweet), bloquear o reportar al usuario de esa publicación. (4)
7. Ahora debes empezar a seguir a personas que tengan un perfil similar a tus preferencias o campos de interés. Para buscar a estos profesionales, puedes consultar la siguiente página web http://edutwitter.wikispaces.com/Docentes+en+Twitter donde aparecen muchos docentes de diferentes niveles educativos. Otra forma de buscar a personas a las que seguir es introducir en el buscador de Twitter palabras claves de tu área de conocimiento o el nombre de los profesores de tu especialidad.
Empezamos a trabajar: escribe tu primer tuit
- Escribe tu primer tuit (tweet).
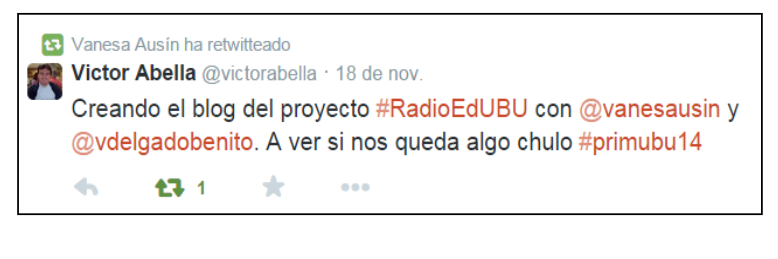
- Dentro de la etiqueta (hashtag) #TWUBU15 escribe un tuit (tweet).
- Escribe un tuit (tweet) e incluye un enlace web a un sitio de interés.
- Busca un video en YouTube y escribe un tuit (tweet) Puedes tuitearlo directamente desde la pestaña:
- Incluyendo el hashtag #TWUBU15 escribe dos o tres tweets diarios (reflexiones propias, enlaces web de páginas, noticias, retweets, etc.) durante la duración del curso.
Algunas cuentas de Twitter que te recomendamos
- UBUestudiantes.
- UBUinvestiga.
- Raúl Urbina (@verbavolant)
- Vanesa Delgado.
(La imagen que encabeza la entrada es de MKH marketing)
Los comentarios
Los comentarios son uno de los elementos básicos de la denominada Web 2.0: la comunicación en los blogs no es unidireccional, sino que se alimenta y se enriquece gracias a las observaciones de los lectores.
Además, desde el punto de vista didáctico, los comentarios tienen muchas posibilidades: se puede poner un texto en la entrada y los alumnos pueden realizar sus comentarios sobre el mismo, se puede articular un sistema de preguntas en las entradas y los comentarios para las respuestas, se puede fomentar el aprendizaje colaborativo sugiriendo recursos, etc.
Si observas la parte de abajo de esta entrada, verás que está lista para lo que puedan aportar los lectores. Solo hay que rellenar un pequeño formulario para realizar alguna observación sobre el contenido:
Es importante conocer algunos aspectos de los comentarios en nuestro sitio web o nuestro blog.
Si queremos tener control sobre los comentarios, basta con que, en el menú de administración, escojamos la opción «Ajustes» y, dentro de ella, «comentarios».
De momento, nos basta con leer las indicaciones y dejar las opciones que aparecen por defecto. Una de las más importantes es la de establecer que la primera vez que alguien se registre, moderemos el comentario: esto significa que nosotros, antes de que se publique, debemos aprobarlo. Así nos evitamos la desagradable sorpresa de que entre spam en nuestro blog o nuestro sitio web. Naturalmente, podemos la posibilidad de moderar cada comentario que entre en nuestro blog.
Para controlar los comentarios, lo único que tendremos que hacer será pulsar «Comentarios» en el panel de administración, justo debajo de «Páginas».
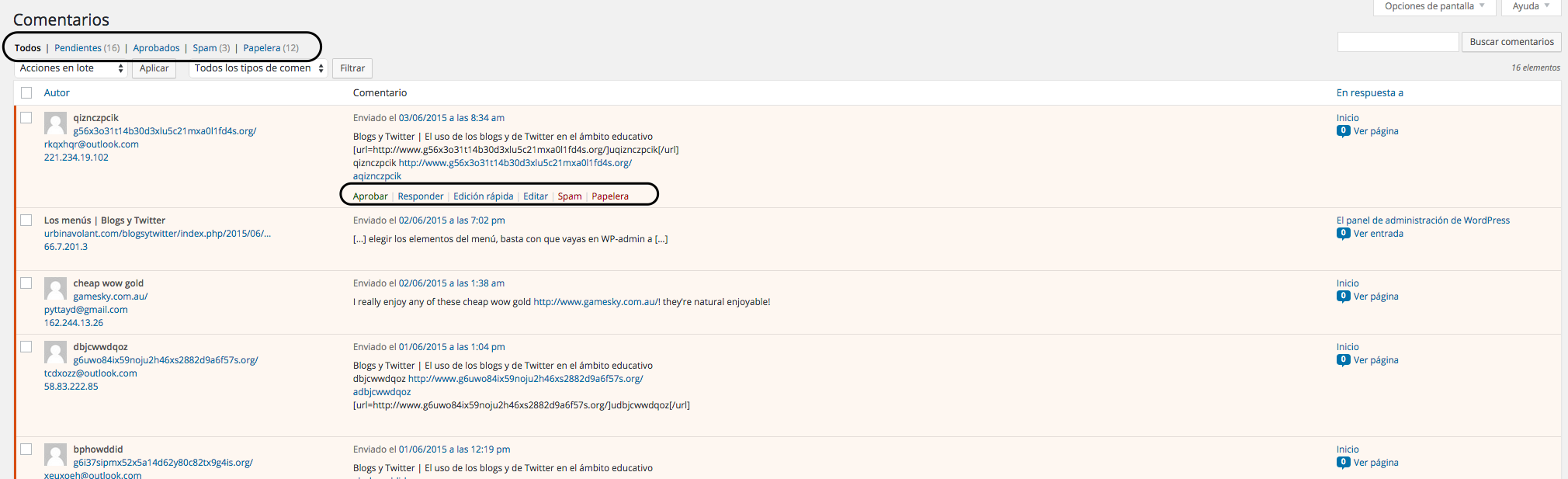
Nos saldrá una pantalla similar a esta (es la pantalla que sale en la administración de los comentarios de este sitio):
Como puedes ver, en la parte de arriba aparece la situación general: los comentarios aprobados, los comentarios pendientes de aprobación, los que se encuentran en la papelera, los catalogados como spam…
Luego hemos marcado otra zona en el primer comentario. Como ves, todos los comentarios aparecen más oscuros. Esto significa que el sistema nos pide que hagamos algo con ellos. En este caso, es obvio que se trata de spam: lo único que tenemos que hacer es marcarlo como tal. En el caso de que fuera un comentario de un lector, le daríamos a «aprobar» para que apareciese visible.
(Imagen de Nicolas Decoopman)
Los menús
Crear un menú de navegación eficaz permite a los visitantes de tu sitio web encontrar lo que buscan con más facilidad y mejorar tu posicionamiento en los sitios de búsqueda.
Si te fijas en este sitio que hemos creado para el curso de formación, seguro que te preguntas cómo le hemos dado forma.
Una parte del secreto ya la conoces: hemos escogido un tema determinado y hemos jugado con sus opciones (para estar en igualdad de condiciones, hemos escogido un tema gratuito y disponible en WordPress.com).
La otra parte del diseño son el menú y los widgets. Ahora hablaremos del menú (para los widgets, puedes acudir aquí).
Para elegir los elementos del menú, basta con que vayas en WP-admin a «apariencia» y luego a «menús».
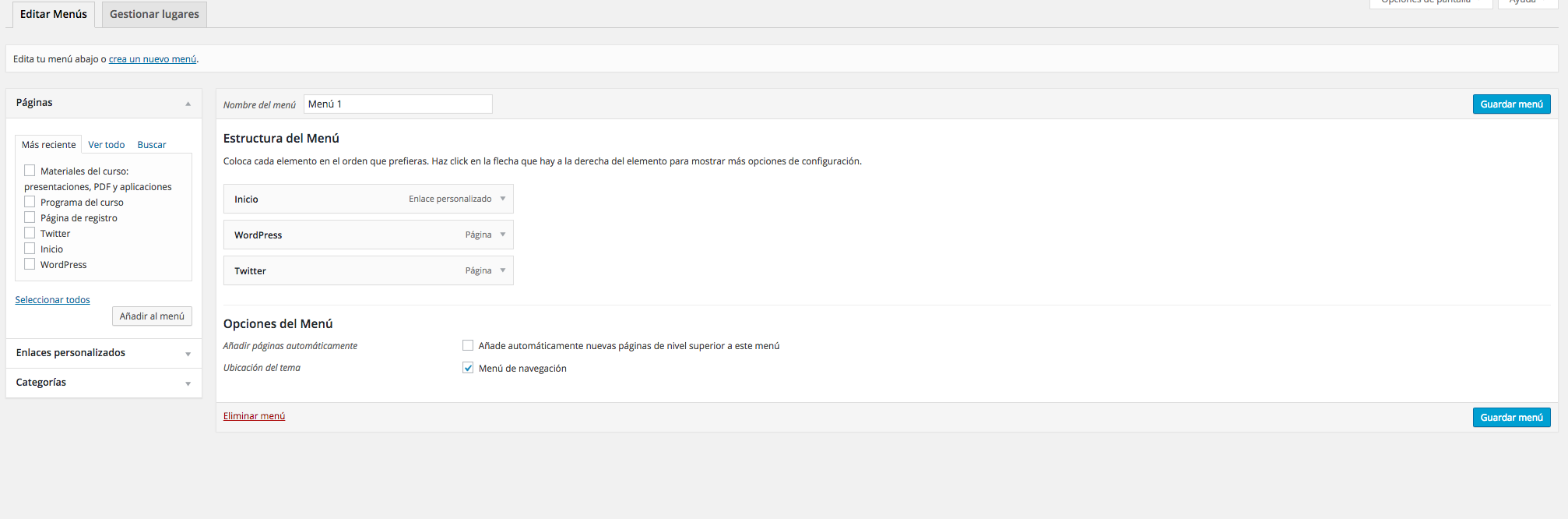
Como ejemplo, te vamos a enseñar el menú tan sencillo que hemos elegido para este sitio (pincha sobre la imagen para verla más grande):
¿Qué hemos hecho? Muy fácil: hemos marcado las páginas que figurasen en nuestro menú. Podemos añadir las que queramos. Eso sí, no te olvides de dar a «guardar» para que los cambios en el menú se hagan efectivos.
Parar crear el menú, WordPress te ofrece un tutorial, que puedes consultar aquí. También tienes un vídeo (en inglés):
Los widgets
Los widgets –una palabra extraña para los recién llegados al mundo de los blogs y las webs– son elementos muy útiles para mejorar la apariencia y el acceso a los contenidos y tienen muchísimas funcionalidades. En WordPress alojado en un servidor (o en versiones de pago), también contamos con plugins, que nos hacen la vida más fácil sin necesitar de conocer el código del lenguaje PHP.
Los widgets se suelen colocar en las columnas laterales de nuestro sitio o de nuestro blog, aunque también pueden aparecer en otros lugares.
Podemos utilizar widgets para incorporar elementos de navegación, listados de entradas, búsquedas de contenidos, acceso a las categorías o a las etiquetas… Nos ayudan también a conectar nuestro sitio con las redes sociales, para introducir formularios, etc.
¿Cómo accedemos a los widgets?
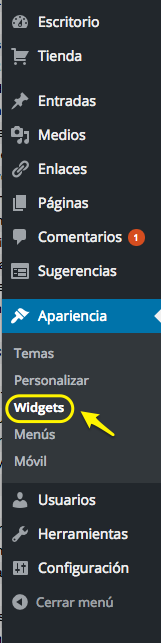
Lo primero que hacemos es fijarnos en el menú de administración de la izquierda en WP-admin. Encontraremos «Apariencia». Pinchamos y nos aparece esto:
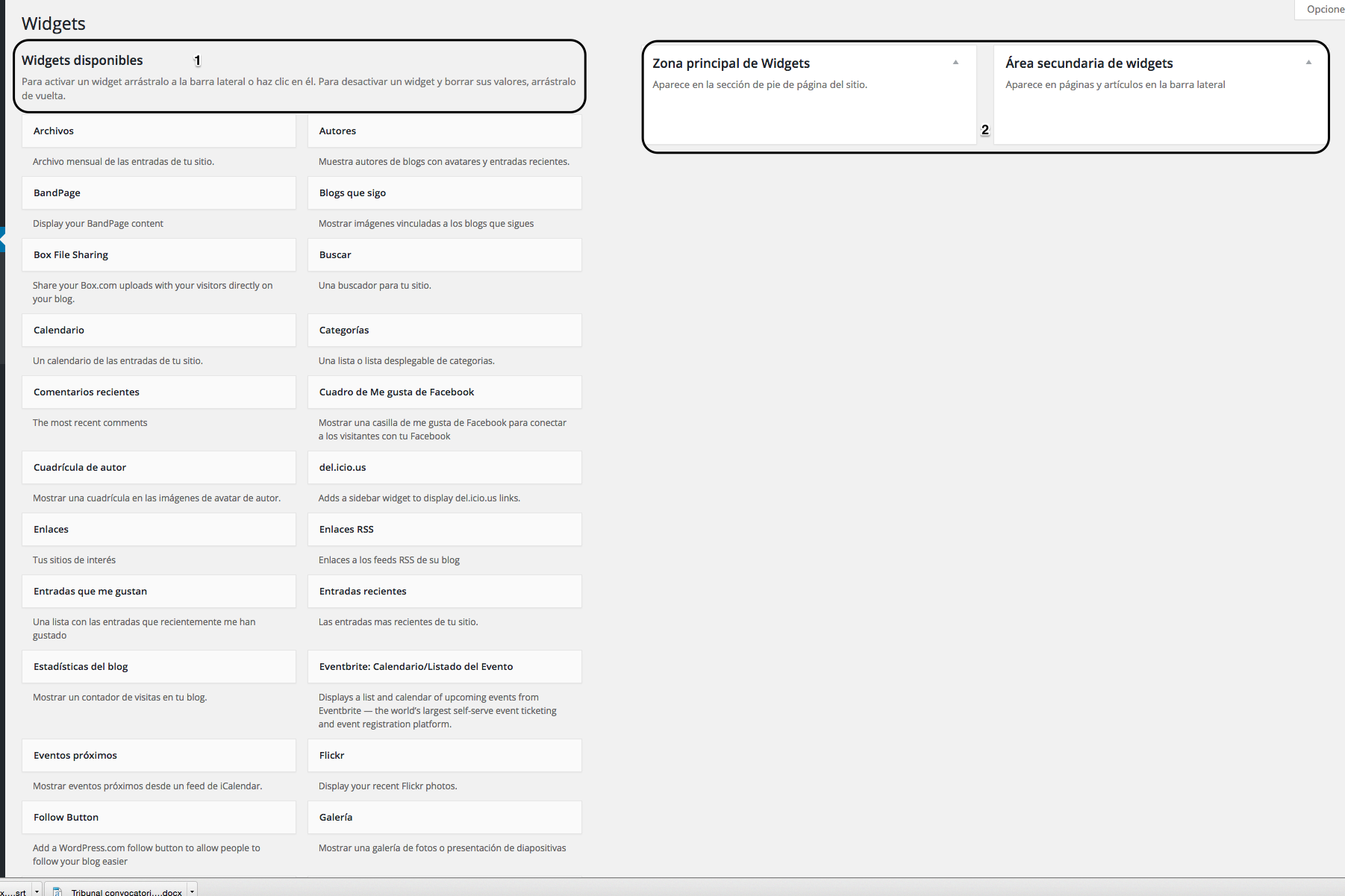
Nos saldrá una pantalla similar a la imagen de más abajo. Como te hemos señalado, hay dos zonas:
1. Los widgets disponibles. Basta con coger uno y arrastrarlo con el ratón hacia la zona 2 para poder emplearlo. Como puedes apreciar accediendo al menú, hay muchos para escoger. ¿Quieres un consejo? Es mejor utilizar unos pocos widgets bien que «adornar» nuestro blog hasta tal punto que no se llegue a la información de manera cómoda y «limpia».
2. Los widgets de nuestro sitio o blog y el sitio donde se van a ubicar. Luego te enseñamos los que aparecen en este sitio web de formación que estás leyendo.
(Recuerda que pinchando sobre la imagen la veremos más grande)
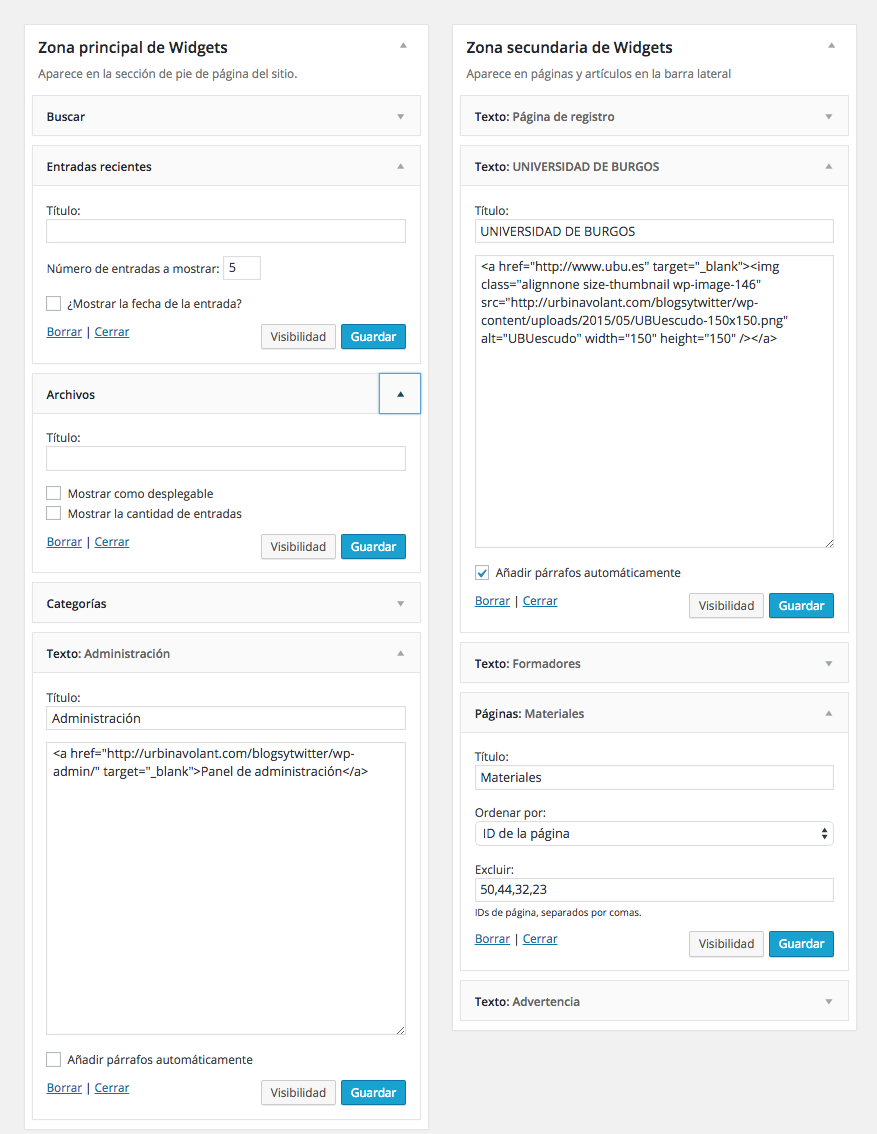
¿Quieres ver las tripas de nuestros widgets?
En este caso, hemos utilizado algunas cosas más difíciles introduciendo «código» específico (al que insista mucho, le enseñaremos algún truco para hacerlo de forma fácil).
Puedes comprobar que lo que aparece como «zona principal» aparece en nuestro sitio en la zona de abajo y la «zona secundaria» es nuestra barra lateral.
Si quieres ver y manejar los widgets de una manera más intuitiva y «visual», puedes pinchar en «Gestionar con vista previa»:
Una vez en vista previa, vemos todas las áreas del sitio web o del blog que podemos «tocar». Aparecen con un icono de lápiz. Estas zonas también las tenemos en el menú de la izquierda.
Añadir una nueva página
Escribir y editar una página es un proceso idéntico a la de escribir y editar una entrada. La única diferencia formal entre ambas es que en una página no se pueden utilizar categorías ni etiquetas. Por lo tanto, como ya has probado a escribir una entrada de blog no hay nada que te vaya a resultar complicado.
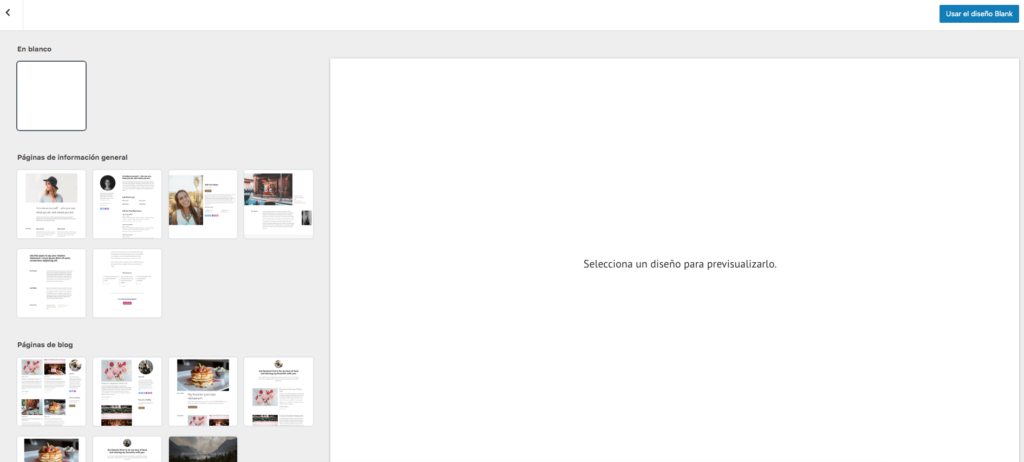
Cuando quieras crear una página, basta con que, en WP-admin vayas a la izquierda, en «Páginas». Vas a entrar en una pantalla como esta:

Como ves, WordPress te plantea ya dos soluciones: pues empezar la página con un diseño totalmente en blanco o puedes escoger, si lo prefieres, un diseño que se ajuste a lo que quieres.
Para que no te quejes, verás que, incluso, te hacen gran parte de las tareas que te mandamos en este curso, dado que puedes elegir entre páginas de información general, páginas de blog, páginas de contacto páginas de menú, páginas de portafolio (o porfolio), páginas de servicios, páginas de equipo, páginas de inicio… En fin, que las posibilidades son enormes.
Antes de elegir, basta que hagas clic en uno de los diseños (o el diseño en blanco) y vayas a la esquina superior derecha para pulsar «Usar el diseño X».
Si escoges uno de esos diseños predefinidos, basta con que vayas rellenando cada apartado, cambiando las imágenes, etc.
Si optas por el diseño en blanco, te va a resultar muy fácil porque funciona con el sistema de bloques, exactamente igual que con las entradas. Podrás escribir párrafos de texto, insertar imágenes, etc.
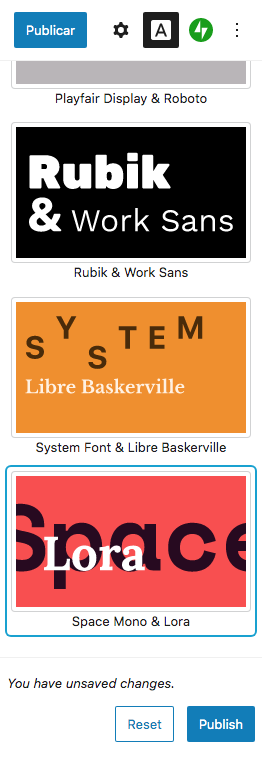
Ya solo faltan un par de detalles. Vamos a fijarnos en la parte superior izquierda de la pantalla:

- Si pulsas el símbolo de la rueda, accedes a las opciones de «Documento»(general para toda la página) o «Bloque» (específico para el bloque sobre el que estés), tal y como vimos en las entradas.
- Si pulsas la letra A sobre fondo negro, tienes alguna opción para combinar fuentes y formatos.
- Y, por supuesto, las opciones similares a las entradas como «Vista previa», «Guardar como borrador» o «Publicar» (o «Actualizar» si es una entrada ya publicada que estás editando»), con las opciones para publicarla ahora, hacerlo un día y una hora determinada, etc.
Una vez que ves al botón «Publicar», la página estará ya disponible en tu sitio. Podrás modificarla y editarla siempre que desees.
Gestión y administración de categorías y etiquetas en WordPress
¿Para qué se utilizan las categorías y las etiquetas?
Las categorías y las etiquetas son sistemas para tener organizada, estructurada la información de nuestro blog y poder tener esa información fácilmente localizable para los lectores.
¿Qué son las categorías?
Las categorías son una especie de «cajón» donde almacenas los contenidos de la entrada. La gran ventaja es que una misma entrada puedes meterla, a la vez, en varios «cajones» y, además, puedes aprovechar las subcategorías para englobar una categoría dentro de una mayor.
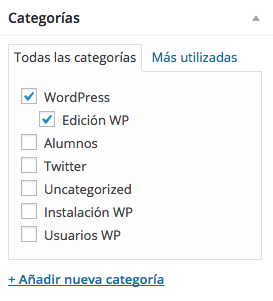
Por ejemplo, si te fijas en la parte superior de esta entrada, verás esto:
Esto significa que, para escribir esta entrada, hemos utilizado dos categorías. La categoría superior es WordPress, para alojar todas las entradas que hemos empleado para tratar de esta herramienta (y todas las entradas que podremos escribir en el futuro sobre ella). Además, la categoría Edición WP aloja todas las entradas en las que estamos aprendiendo a editar y manejar los contenidos para distinguirlas de las entradas dedicadas a la instalación, por ejemplo.
De esta manera, cualquier lector puede ir al menú que se encuentra al pie o pinchar sobre la categoría al principio de la entrada y ver todo lo que se ha escrito en orden cronológico.
¿Cómo se insertan las categorías?
Insertar categorías es muy sencillo. Cuando escribes una entrada, basta con fijarse en el menú de la derecha para adjudicar una categoría ya creada o añadir una nueva.
Si la categoría ya existe, basta con pinchar sobre el cuadro para activarla. Si no existe, pulsas sobre «Añadir nueva categoría»
En el caso que quieras que sea una subcategoría de una categoría superior, solo tienes que hacer clic sobre «Categoría superior» y elegir la adecuada.
Hay otras maneras de asignar categorías. Si vas al menú que explicábamos en esta entrada, puedes modificar o introducir categorías tanto editando las entradas como en el menú categorías.
¿Qué son las etiquetas?
Las etiquetas son una forma complementaria de estructurar la información. En este sitio web, de momento, no hemos establecido ninguna etiqueta, pero podríamos establecer (quizás lo hagamos en los próximos días), etiquetas para «Turoriales», «Aplicaciones didácticas», etc. Lo que ocurriría es que, por un lado, tendríamos distribuidas en categorías todas las entradas que hablen, por ejemplo, de WordPress y de Twitter pero, si creamos una categoría «Tutoriales», accederemos a todas las entradas que sean tutoriales, ya sean de WordPress, de Twitter, o de cualquier otra herramienta de la que podamos tratar en el futuro. A diferencia de las categorías, solo es posible adjudicar una etiqueta a cada entrada.
Un ejemplo práctico: en el caso de un blog en el que se manejen varias asignaturas, las asignaturas pueden ser categorías y los apartados de «materiales», «calificaciones», «prácticas» pueden ser etiquetas, o viceversa.
¿Cómo se introduce una etiqueta?
Introducir una etiqueta es muy sencillo: basta con que añadas una o elijas la que desees en el menú correspondiente:
Como ocurría, con las categorías, hay otras maneras de asignar etiquetas. Si vas al menú que explicábamos en esta entrada, puedes modificar o introducir etiquetas tanto editando las entradas como en el menú etiquetas.
(Imagen de Pedro Carrillo)