Todas las entradas de: rauf
Protegido: Sesión virtual: WordPress
Los emoticonos en Twitter
Un emoticono es una secuencia de caracteres que, en un primer momento, representaba una cara humana y servía para expresar una emoción. Con el paso del tiempo, se han creado gran variedad de emoticonos cuyo significado es muy diverso.
¡¡Los emoticonos también han llegado a Twitter!!
Con la aplicación Emojis para Twitter, es posible escribir tuits (tweets) utilizando emoticonos, como estamos acostumbrados en otras aplicaciones (ej. WhatsApp). Es muy sencillo, para poder enviar los tuits (tweets) con emoticonos, tan sólo tienes que entrar en la página web www.emojistwitter.com y escribir el mensaje en el campo de texto, añadiendo los emoticonos que desees incorporar (haciendo clic sobre ellos). Una vez terminado el mensaje, antes de enviarlo, debes identificarte con tu cuenta de Twitter (si no lo has hecho antes), autorizando a la aplicación para que escriba el tuit (tweet).
(La imagen que encabeza la entrada es de Dominic Alves)
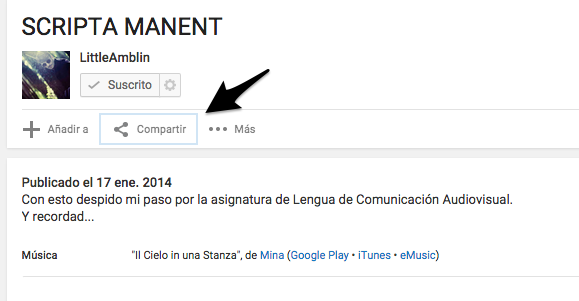
Las abreviaturas en Twitter
Empezando a utilizar Twitter
¿Qué es Twitter?
- Twitter es una red social online basada en el microblogging.
- Combina características de los SMS, los blogs y la mensajería instantánea.
- Ofrece interesantes posibilidades de comunicación, tanto para uso personal, empresarial, académico o de investigación.
- Twitter es una red social donde se produce un flujo constante de información, compartida públicamente.
- Los usuarios de Twitter son informadores activos. La interactividad es la base de esta red social, no vale con tener un perfil, debemos implicarnos y participar comunicando e informando.
Crear una cuenta en Twitter
Utilizaremos Google Chrome como navegador
Es útil estar familiarizados con el lenguaje de Twitter.
1. Entra en Twitter (https://twitter.com/) y cumplimenta tus datos de registro para crear una cuenta nueva (nombre completo, correo electrónico y contraseña).
2. Si ya tienes una cuenta puedes acceder con tu correo electrónico, el nombre de usuario que hayas creado en Twitter (siempre precedido de @ y no más de 15 caracteres) o tu número de teléfono.
3. Antes de ver las opciones básicas de nuestro perfil, debemos conocer el lenguaje básico con el que se trabaja en Twitter.
4. Accedemos a la interfaz de Twitter, que aparece organizada en tres columnas.
- La columna izquierda donde aparece nuestra foto de perfil y nombre de usuario, los tweets que hemos publicado, las personas a las que seguimos (siguiendo) y las personas que nos siguen (seguidores). En esta misma columna, aparecen las tendencias, es decir los temas sobre lo que más se está tuiteando en las últimas horas.
- En la columna central o timeline aparece el espacio para escribir un nuevo tuit (tweet) y todos los tweets que las personas a las que seguimos han publicado.
- En la columna derecha, Twitter nos recomienda a personas a las que seguir. Estas suelen estar relacionadas con nuestro perfil y el de las personas a las que ya estamos siguiendo.
5. Veamos ahora las opciones que aparecen en la parte superior de la página principal de nuestro perfil:
- Es la opción que nos permite volver a la columna central o timeline o página de inicio de Twitter.
- Aparecen todas las interacciones que se producen con tus tuits (tweets) por parte de las personas que sigues. Es decir en este apartado aparecerá cuando alguien responde, marca como favorito o retuitea tus tuits (tweets).
- Desde esta opción puedes leer los mensajes directos (DM) que te han enviando las personas a las que sigues y las que te siguen.
- Facilita encontrar información que es de tu interés sin tener que seguir a más cuentas. Desde esta pestaña se mostrará contenido más personalizado y de mayor interés para cada usuario.
- Buscador de Twitter: podemos rastrear todo tipo de información que necesitemos en Twitter (por temas, por nombre de usuario).
- Desde esta opción acedemos a las opciones para personalizar nuestro perfil en Twitter. También podemos crear Listas para organizar a las personas a las que seguimos por temas.
- Es muy importante que personalices tu perfil (Ver perfil) y desde la opción añadas una fotografía y una breve descripción de tu perfil personal y/o profesional.
- Desde esta pestaña podemos publicar un nuevo tuit (tweet). En el recuadro escribe el texto que deseas publicar, no excediéndote de 140 caracteres. En un tuit (tweet) puedes añadir un enlace a una web o una fotografía.
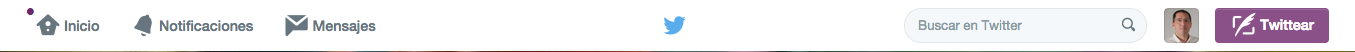
6. Cuando recibo un tuit (tweet) escrito por una persona a la que sigo, tengo las siguientes opciones:
- Responder a la persona que ha publicado ese tuit (tweet). (1)
- Retuitea el contenido del tuit (tweet). (2)
- Marca como favorito un tuit (tweet) que te parezca interesante. (3)
- Más opciones: Compartir por mensaje directo, compartir por email, insertar tuit (tweet), silenciar al usuario que haya publicado el tuit (tweet), bloquear o reportar al usuario de esa publicación. (4)
7. Ahora debes empezar a seguir a personas que tengan un perfil similar a tus preferencias o campos de interés. Para buscar a estos profesionales, puedes consultar la siguiente página web http://edutwitter.wikispaces.com/Docentes+en+Twitter donde aparecen muchos docentes de diferentes niveles educativos. Otra forma de buscar a personas a las que seguir es introducir en el buscador de Twitter palabras claves de tu área de conocimiento o el nombre de los profesores de tu especialidad.
Empezamos a trabajar: escribe tu primer tuit
- Escribe tu primer tuit (tweet).
- Dentro de la etiqueta (hashtag) #TWUBU15 escribe un tuit (tweet).
- Escribe un tuit (tweet) e incluye un enlace web a un sitio de interés.
- Busca un video en YouTube y escribe un tuit (tweet) Puedes tuitearlo directamente desde la pestaña:
- Incluyendo el hashtag #TWUBU15 escribe dos o tres tweets diarios (reflexiones propias, enlaces web de páginas, noticias, retweets, etc.) durante la duración del curso.
Algunas cuentas de Twitter que te recomendamos
- UBUestudiantes.
- UBUinvestiga.
- Raúl Urbina (@verbavolant)
- Vanesa Delgado.
(La imagen que encabeza la entrada es de MKH marketing)
Incorporación de elementos multimedia: documentos, imágenes, audio y vídeo
Una de las grandes ventajas de la comunicación digital es su multimedialidad: el mensaje escrito se puede combinar y enriquecer con elementos multimedia a través de enlaces a contenidos de otros lugares en la red, pero también cargando directamente el contenido.
El trabajo y la inserción de estos elementos en nuestra web o en nuestra blog es muy sencillo trabajando con WordPress.
Es muy importante ser muy cuidadosos con el respecto de los derechos de autor. Nos será especialmente útil emplear material que esté bajo una licencia Creative Commons.
Vamos a fijarnos en la imagen que ilustra esta entrada. Es una imagen de AlmaArte, recogida de Flickr, un excelente repositorio de fotografías. Hemos trabajo con ella de dos maneras:
- La primera, descargando la imagen para ilustrar esta entrada, lo que aporta fuerza visual. Si pasas el ratón sobre la imagen, ves su título y autor. Si pinchas sobre ella, vas al lugar de internet donde está recogida.
- Poniendo «imagen de AlmaArte«, remitimos directamente a la página sin que esta aparezca (en nuestro caso, porque ya la hemos puesto una vez y repetirla supondría sobrecargar esta entrada.
En este sitio web que nos sirve de tutorial, nos vemos obligados necesariamente a trabajar con imágenes que ilustren cada proceso.
Saber trabajar con los materiales multimedia disponerlos correctamente es una de las claves del éxito de un sitio web o de un blog.
Vamos a explicar brevemente algunas posibilidades para trabajar con estos materiales.
Incorporación de elementos a través de enlaces

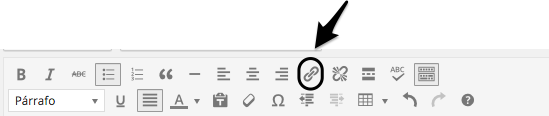
Solamente tenemos que pinchar sobre la «cadenita» y poner la dirección correspondiente (aunque hay todavía un procedimiento todavía más sencillo: si copiamos el texto del enlace y lo pegamos en nuestra entrada también aparecerá el enlace directamente.
- Podemos utilizar un enlace para vincularlo a un documento nuestro de Google Drive o de DropBox, pero también documento que se encuentre en internet.
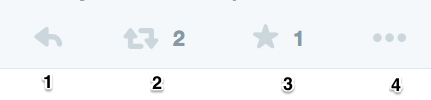
- También podemos ilustrar una entrada con contenido audiovisual de YouTube. Lo único que tenemos que hacer es buscar el botón compartir en el vídeo de YouTube, copiar el enlace y pegarlo en nuestro blog.
Si lo pegamos directamente, tendremos una «sorpresa visual», ya que comprobaremos que el vídeo se puede ver directamente desde nuestro blog (pongo aquí el enlace al remate del trabajo de prácticas de un alumno de Comunicación Audiovisual):
Incorporación de material cargado directamente en WordPress
Cuando enlazamos a un material disponible en internet, tenemos la ventaja de que no ocupa espacio en nuestro WordPress (en el caso de WordPress.com, tenemos un total de 3 Gb de almacenamiento). El inconveniente, que todos hemos sufrido alguna vez, es que hay ocasiones en que ese material deja de estar disponible. Para evitarlo, podemos cargar el contenido directamente en nuestro sitio o en nuestro blog.
Como es imposible que todo sean ventajas, también hay un problema: WordPress limita el tamaño máximo de un archivo, por lo que no podremos subir documentos, vídeos o audios que «pesen» mucho. Cuando tenemos WorPress alojado en nuestro propio dominio, las posibilidades se multiplican, ya que podemos subir a nuestro dominio archivos mucho más pesados.
Para incorporar ese contenido, lo único que tenemos que hacer es pulsar sobre «Añadir objeto»:
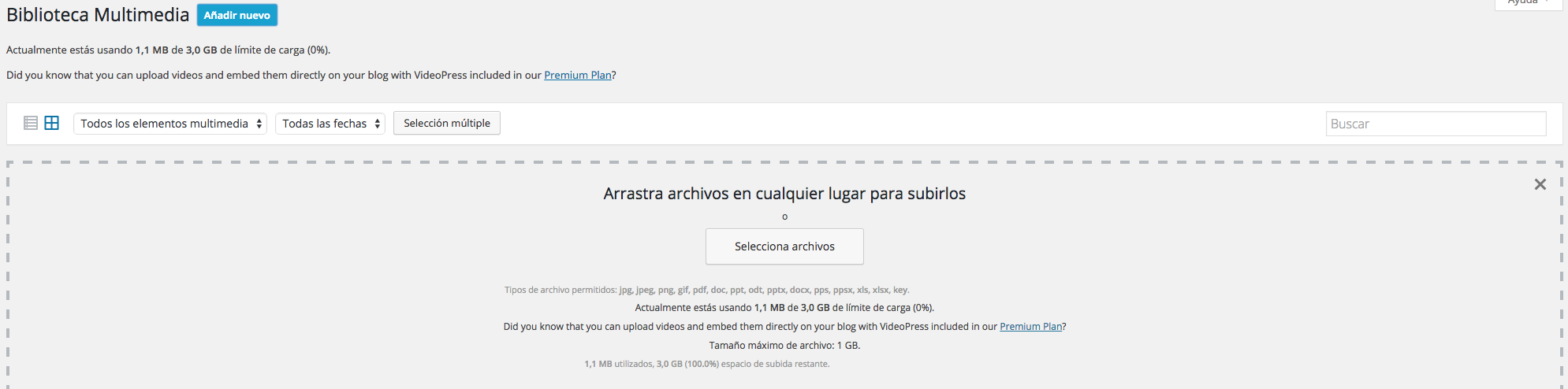
Luego basta con que demos a «Añadir nuevo» y seleccionemos los archivos (también los podemos arrastrar):
Los comentarios
Los comentarios son uno de los elementos básicos de la denominada Web 2.0: la comunicación en los blogs no es unidireccional, sino que se alimenta y se enriquece gracias a las observaciones de los lectores.
Además, desde el punto de vista didáctico, los comentarios tienen muchas posibilidades: se puede poner un texto en la entrada y los alumnos pueden realizar sus comentarios sobre el mismo, se puede articular un sistema de preguntas en las entradas y los comentarios para las respuestas, se puede fomentar el aprendizaje colaborativo sugiriendo recursos, etc.
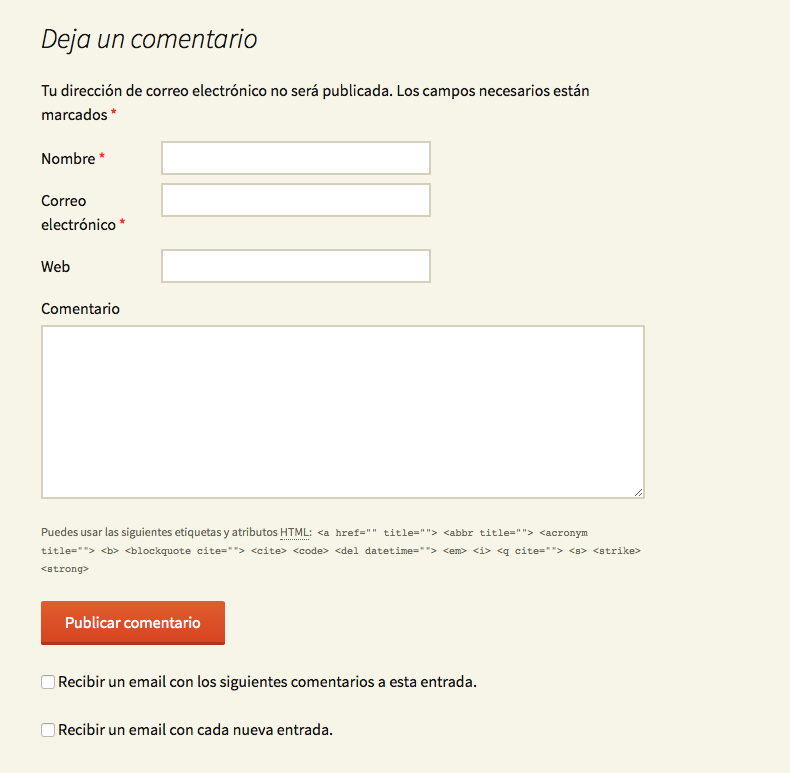
Si observas la parte de abajo de esta entrada, verás que está lista para lo que puedan aportar los lectores. Solo hay que rellenar un pequeño formulario para realizar alguna observación sobre el contenido:
Es importante conocer algunos aspectos de los comentarios en nuestro sitio web o nuestro blog.
Si queremos tener control sobre los comentarios, basta con que, en el menú de administración, escojamos la opción «Configuración» (en WP en dominio propio, «Ajustes») y, dentro de ella, «comentarios».
De momento, nos basta con leer las indicaciones y dejar las opciones que aparecen por defecto. Una de las más importantes es la de establecer que la primera vez que alguien se registre, moderemos el comentario: esto significa que nosotros, antes de que se publique, debemos aprobarlo. Así nos evitamos la desagradable sorpresa de que entre spam en nuestro blog o nuestro sitio web. Naturalmente, podemos la posibilidad de moderar cada comentario que entre en nuestro blog.
Para controlar los comentarios, lo único que tendremos que hacer será pulsar «Comentarios» en el panel de administración, justo debajo de «Páginas».
Nos saldrá una pantalla similar a esta (es la pantalla que sale en la administración de los comentarios de este sitio):
Como puedes ver, en la parte de arriba aparece la situación general: los comentarios aprobados, los comentarios pendientes de aprobación, los que se encuentran en la papelera, los catalogados como spam…
Luego hemos marcado otra zona en el primer comentario. Como ves, todos los comentarios aparecen más oscuros. Esto significa que el sistema nos pide que hagamos algo con ellos. En este caso, es obvio que se trata de spam: lo único que tenemos que hacer es marcarlo como tal. En el caso de que fuera un comentario de un lector, le daríamos a «aprobar» para que apareciese visible.
(Imagen de Nicolas Decoopman)
Los menús
Si te fijas en este sitio que hemos creado para el curso de formación, seguro que te preguntas cómo le hemos dado forma.
Una parte del secreto ya la conoces: hemos escogido un tema determinado y hemos jugado con sus opciones (para estar en igualdad de condiciones, hemos escogido un tema gratuito y disponible en WordPress.com).
La otra parte del diseño son el menú y los widgets. Ahora hablaremos del menú (para los widgets, puedes acudir aquí).
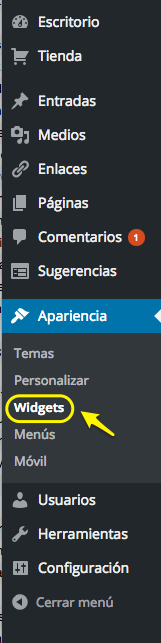
Para elegir los elementos del menú, basta con que vayas en WP-admin a «apariencia».
Como ejemplo, te vamos a enseñar el menú tan sencillo que hemos elegido para este sitio (pincha sobre la imagen para verla más grande):
¿Qué hemos hecho? Muy fácil: hemos marcado las páginas que figurasen en nuestro menú. Podemos añadir las que queramos. Eso sí, no te olvides de dar a «guardar» para que los cambios en el menú se hagan efectivos.
Los widgets
Los widgets –una palabra extraña para los recién llegados al mundo de los blogs y las webs– son elementos muy útiles para mejorar la apariencia y el acceso a los contenidos (tienen muchísimas funcionalidades). En WordPress alojado en un servidor, también contamos con Plugins, que nos hacen la vida más fácil sin necesitar de conocer el código del lenguaje PHP.
Los widgets se suelen colocar en las columnas laterales de nuestro sitio o de nuestro blog, aunque también pueden aparecer en otros lugares.
Podemos utilizar widgets para incorporar elementos de navegación, listados de entradas, búsquedas de contenidos, acceso a las categorías o a las etiquetas… Nos ayudan también a conectar nuestro sitio con las redes sociales, para introducir formularios, etc.
¿Cómo accedemos a los widgets?
Lo primero que hacemos es fijarnos en el menú de administración de la izquierda en WP-admin. Encontraremos «Apariencia». Pinchamos y nos aparece esto:
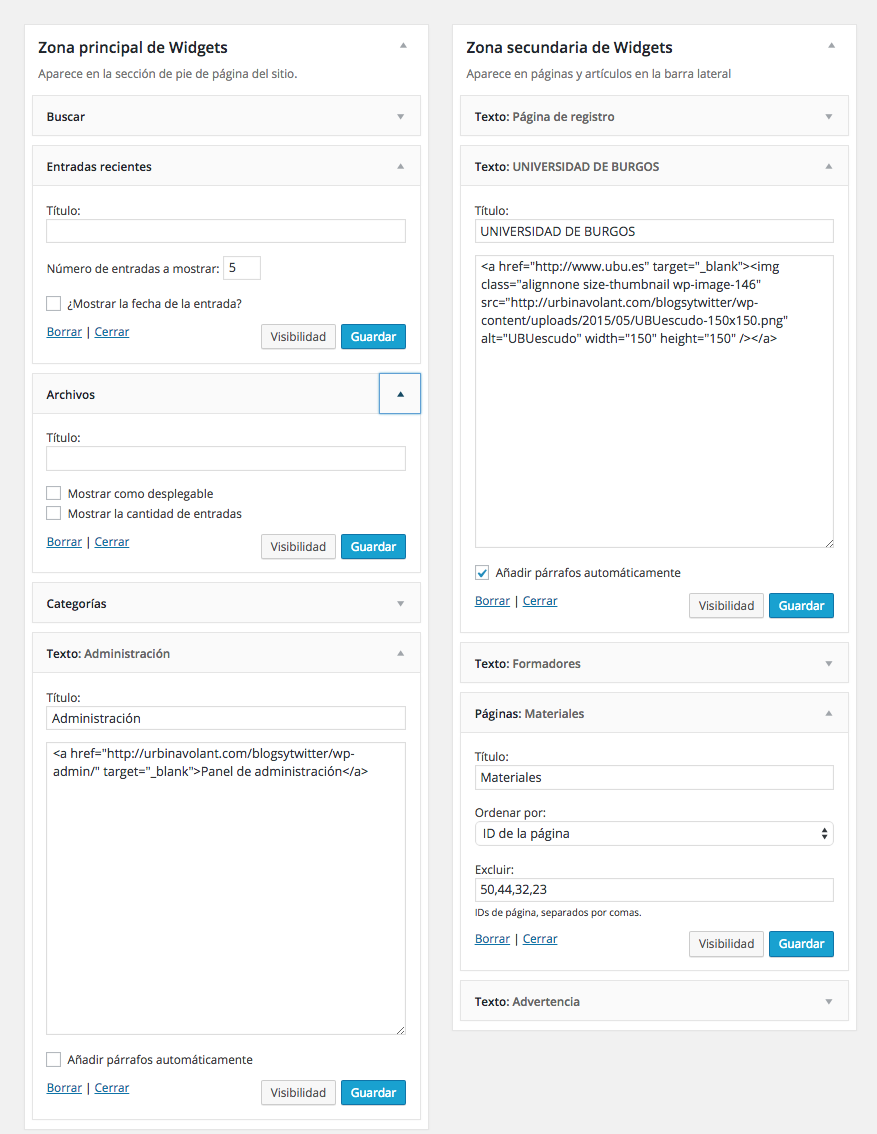
Nos saldrá una pantalla similar a la imagen de más abajo. Como te hemos señalado, hay dos zonas:
1. Los widgets disponibles. Basta con coger uno y arrastrarlo con el ratón hacia la zona 2 para poder emplearlo. Como puedes apreciar accediendo al menú, hay muchos para escoger. ¿Quieres un consejo? Es mejor utilizar unos pocos widgets bien que «adornar» nuestro blog hasta tal punto que no se llegue a la información de manera cómoda y «limpia».
2. Los widgets de nuestro sitio o blog y el sitio donde se van a ubicar. Luego te enseñamos los que aparecen en este sitio web de formación que estás leyendo.
(Recuerda que pinchando sobre la imagen la veremos más grande)
¿Quieres ver las tripas de nuestros widgets?
En este caso, hemos utilizado algunas cosas más difíciles introduciendo «código» específico (al que insista mucho, le enseñaremos algún truco para hacerlo de forma fácil).
Puedes comprobar que lo que aparece como «zona principal» aparece en nuestro sitio en la zona de abajo y la «zona secundaria» es nuestra barra lateral.
Añadir una nueva página
Escribir y editar una página es un proceso idéntico a la de escribir y editar una entrada. La única diferencia formal entre ambas es que en una página no se pueden utilizar categorías ni etiquetas. Reproducimos más abajo todos los elementos comunes de los que ya hablamos en las entradas.
1. Título de la página. Aquí introducimos el nombre que queremos dar a nuestra página. Tenemos que pensar en un título sencillo y significativo (un buen título nos ayudará a estar más «visibles» por los buscadores) y, por lo tanto, nos ayudará a tener menos lectores.
2. Añadir multimedia, etc. Este menú nos ayudará a insertar elementos multimedia como imágenes, audios, vídeos, así como otro tipo de elementos útiles como encuestas y formularios de contacto.
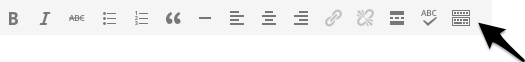
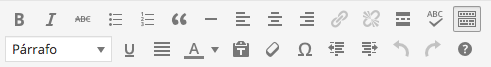
3. Menú de edición de formato. Nada más ver los iconos, te sentirás familiarizado con la mayoría de los elementos: negritas, cursivas, lista de viñetas o lista numerada, citas, alineación, el elemento para poner los enlaces… Seguramente, la primera vez que entres te parecerá un poco pobre, pero si cuando vas a añadir una entrada pinchas en el icono de la flecha de abajo accederás a una línea más de formato.
En esta nueva línea puedes elegir formatos de párrafos y más elementos. En la versión de WordPress para servidores se pueden añadir muchos más elementos.
Recuerda que también puedes utilizar los comandos de copiar y pegar en el espacio dedicado a incorporar el contenido de la entrada. Si quieres que solo quede copiado el texto plano (sin ningún tipo de formato), tendrás que hacerlo a través de este icono: ![]()
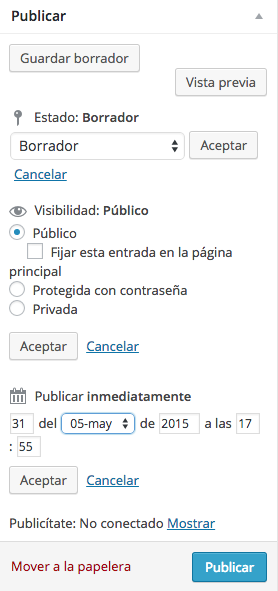
4. Menú de publicación. Si pinchas en cada una de las opciones, te encontrarás un menú desplegado como este:
Es un panel muy completo que te permite muchas opciones: guardar borradores, ver cómo quedaría la entrada, la visibilidad (las entradas pueden ser públicas, privadas (solo para determinado tipo de usuarios, entradas protegidas con contraseña) y decidir si queremos publicar la entrada inmediatamente o queremos programarla para que aparezca publicada un día concreto a una hora determinada.
5. Formato de la entrada. Por defecto, aparece como «entrada estándar», que es la que utilizaremos nosotros. Si trasteas con los formatos, descubrirás que la diferencia entre unos tipos de otros es que aparecen publicadas con fondos de color diferentes.
Como hemos advertido, la edición de páginas no permite introducir categorías ni etiquetas.
Una vez que ves al botón «Publicar», la página estará ya disponible en tu sitio. Podrás modificarla y editarla siempre que desees.