Una de las grandes ventajas de la comunicación digital es su multimedialidad: el mensaje escrito se puede combinar y enriquecer con elementos multimedia a través de enlaces a contenidos de otros lugares en la red, pero también cargando directamente el contenido.
El trabajo y la inserción de estos elementos en nuestra web o en nuestra blog es muy sencillo trabajando con WordPress.
Es muy importante ser muy cuidadosos con el respecto de los derechos de autor. Nos será especialmente útil emplear material que esté bajo una licencia Creative Commons.
Vamos a fijarnos en la imagen que ilustra esta entrada. Es una imagen de AlmaArte, recogida de Flickr, un excelente repositorio de fotografías. Hemos trabajo con ella de dos maneras:
- La primera, descargando la imagen para ilustrar esta entrada, lo que aporta fuerza visual. Si pasas el ratón sobre la imagen, ves su título y autor. Si pinchas sobre ella, vas al lugar de internet donde está recogida.
- Poniendo «imagen de AlmaArte«, remitimos directamente a la página sin que esta aparezca (en nuestro caso, porque ya la hemos puesto una vez y repetirla supondría sobrecargar esta entrada.
En este sitio web que nos sirve de tutorial, nos vemos obligados necesariamente a trabajar con imágenes que ilustren cada proceso.
Saber trabajar con los materiales multimedia disponerlos correctamente es una de las claves del éxito de un sitio web o de un blog.
Vamos a explicar brevemente algunas posibilidades para trabajar con estos materiales.
Incorporación de elementos a través de enlaces

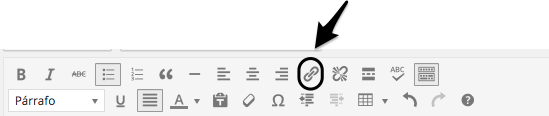
Solamente tenemos que pinchar sobre la «cadenita» y poner la dirección correspondiente (aunque hay todavía un procedimiento todavía más sencillo: si copiamos el texto del enlace y lo pegamos en nuestra entrada también aparecerá el enlace directamente.
- Podemos utilizar un enlace para vincularlo a un documento nuestro de Google Drive o de DropBox, pero también documento que se encuentre en internet.
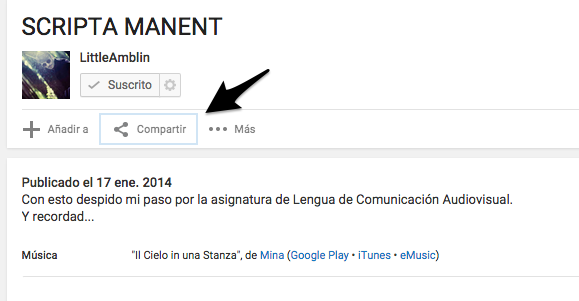
- También podemos ilustrar una entrada con contenido audiovisual de YouTube. Lo único que tenemos que hacer es buscar el botón compartir en el vídeo de YouTube, copiar el enlace y pegarlo en nuestro blog.
Si lo pegamos directamente, tendremos una «sorpresa visual», ya que comprobaremos que el vídeo se puede ver directamente desde nuestro blog (pongo aquí el enlace al remate del trabajo de prácticas de un alumno de Comunicación Audiovisual):
https://youtu.be/L7ys21r_VYw
Incorporación de material cargado directamente en WordPress
Cuando enlazamos a un material disponible en internet, tenemos la ventaja de que no ocupa espacio en nuestro WordPress (en el caso de WordPress.com, tenemos un total de 3 Gb de almacenamiento). El inconveniente, que todos hemos sufrido alguna vez, es que hay ocasiones en que ese material deja de estar disponible. Para evitarlo, podemos cargar el contenido directamente en nuestro sitio o en nuestro blog.
Como es imposible que todo sean ventajas, también hay un problema: WordPress limita el tamaño máximo de un archivo, por lo que no podremos subir documentos, vídeos o audios que «pesen» mucho. Cuando tenemos WorPress alojado en nuestro propio dominio, las posibilidades se multiplican, ya que podemos subir a nuestro dominio archivos mucho más pesados.
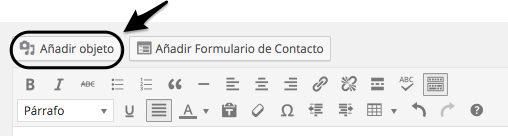
Para incorporar ese contenido, lo único que tenemos que hacer es pulsar sobre «Añadir objeto»:
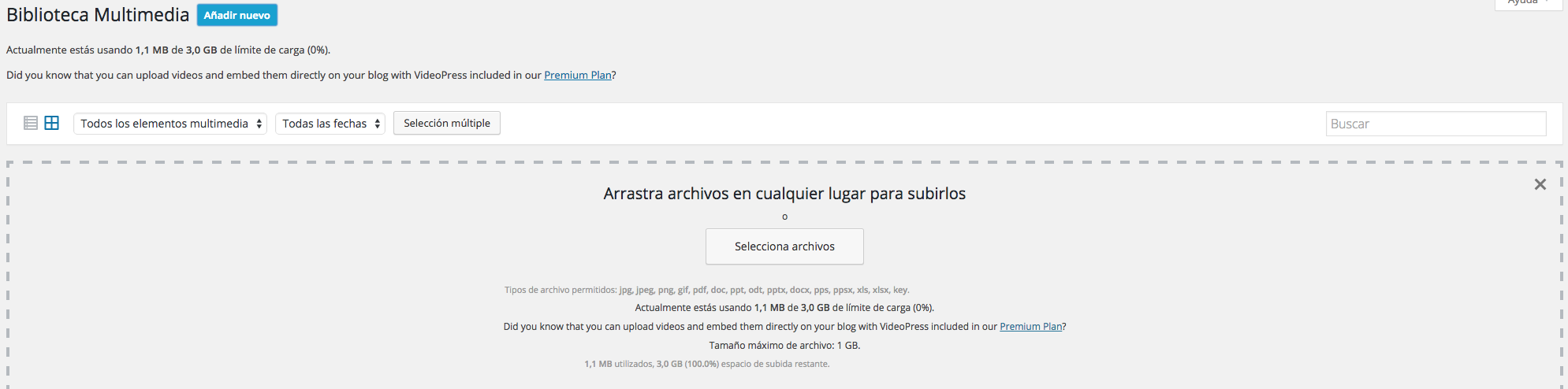
Luego basta con que demos a «Añadir nuevo» y seleccionemos los archivos (también los podemos arrastrar):